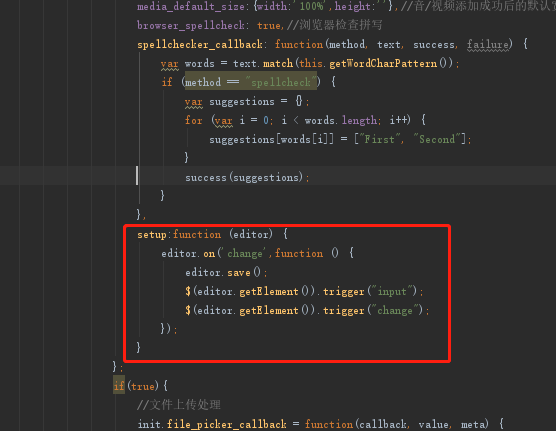
1、修改Tinymce插件监听程序,增加“$(editor.getElement()).trigger("change");”。
setup:function (editor) { editor.on('change',function () { editor.save(); $(editor.getElement()).trigger("input"); $(editor.getElement()).trigger("change");//新增 });}
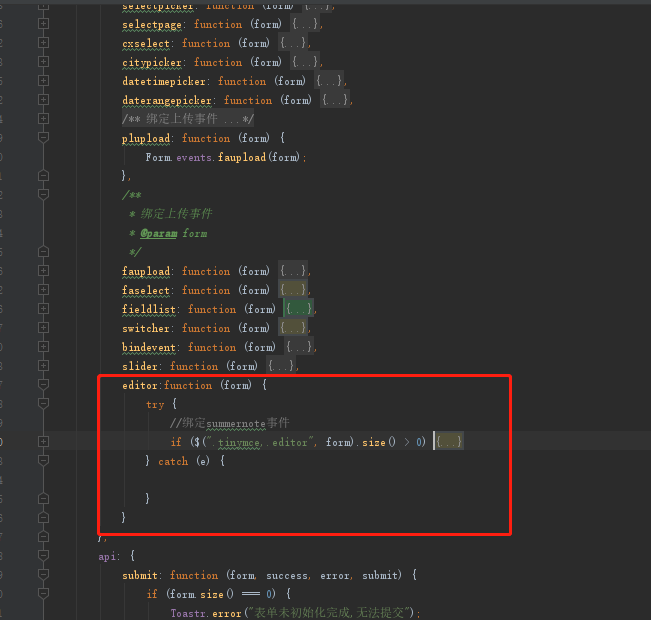
2、复制编辑器插件的渲染方法/addons/tinymce/bootstrap.js,写到/public/assets/js/require-form.js里
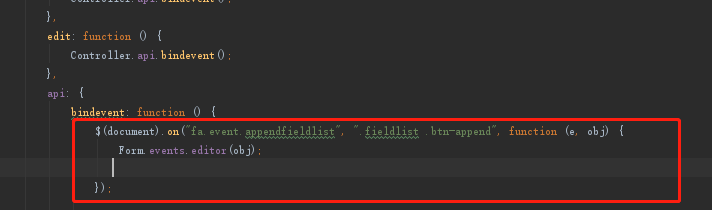
3、在对应模块的js下添加代码如下:
$(document).on("fa.event.appendfieldlist", ".fieldlist .btn-append", function (e, obj) { Form.events.editor(obj);});
此时已经可以实现动态编辑器的添加渲染和删除了,但在fieldlist组件拖拽排序时会导致tinymce编辑器损毁解决方案如下:
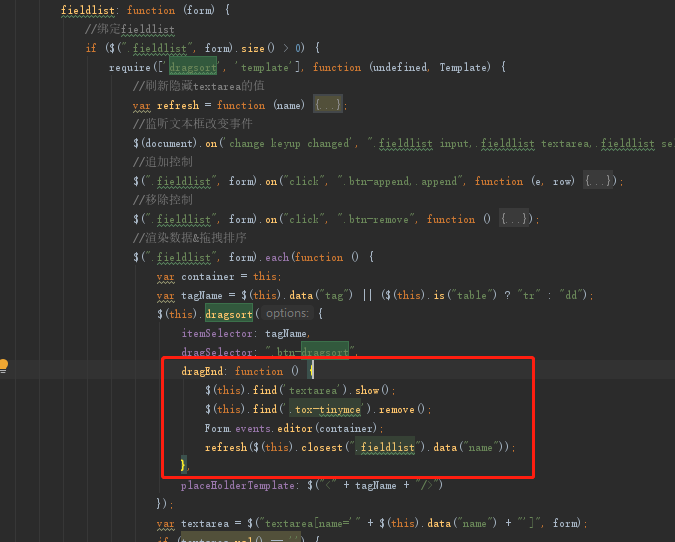
4、修改/public/assets/js/require-form.js里的fieldlist方法修改如下:
dragEnd: function () { $(this).find('textarea').show(); $(this).find('.tox-tinymce').remove(); Form.events.editor(container); refresh($(this).closest(".fieldlist").data("name"));},
到此可以实现fieldlist组件动态追加拖拽渲染编辑器了
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF