官方文档和fastadmin的文档都没提selectpicker可以设置全选,
搜了一圈之后发现是在select标签如下设置:
multiple 是开启多选;
data-none-selected-text 是未选中任何内容时的提示文案;
data-actions-box="true" 就是开启全选;
<select multiple="" data-none-selected-text="未选中任何选项" data-actions-box="true">……</select>但最终两个按钮的文案都是英文的,翻看语言文件发现是:
public/assets/libs/bootstrap-select/dist/js/i18n/defaults-zh_CN.js
少了如下两条:
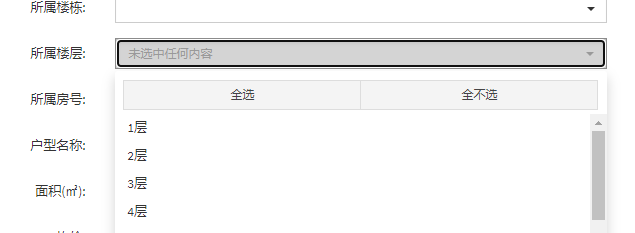
(function ($) { $.fn.selectpicker.defaults = { noneSelectedText: '没有选中任何项', noneResultsText: '没有找到匹配项', countSelectedText: '选中{1}中的{0}项', maxOptionsText: ['超出限制 (最多选择{n}项)', '组选择超出限制(最多选择{n}组)'], multipleSeparator: ', ', selectAllText: '全选', // 新增 deselectAllText: '全不选', // 新增 };})(jQuery);这样最终的效果就是:

本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF