1、下载lodop客户端,我这里用的是windows64位,因为要在客户端前端完成打印。
2、引入lodop的js,我这里直接引用了官方的,我这里用到了jquery所以也引用了。
<script language="javascript" src="http://www.c-lodop.com/demolist/LodopFuncs.js"></script><script src="http://localhost:8000/CLodopFuncs.js?name=LODOPA"></script><script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>3、完整代码
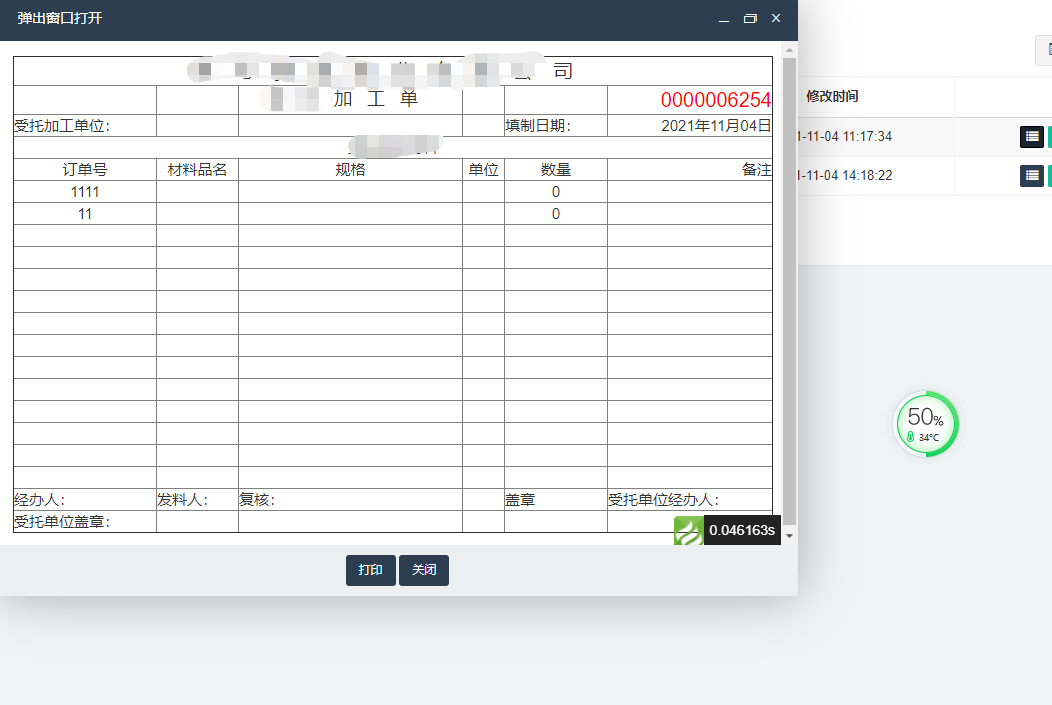
<body><script language="javascript" src="http://www.c-lodop.com/demolist/LodopFuncs.js"></script><script src="http://localhost:8000/CLodopFuncs.js?name=LODOPA"></script><script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script><input id="bid" type="hidden" value="{$id}"><form id="ddd"> <table border="1px solid #ccc;" width="760"cellspacing="0" cellpadding="0" style="border-collapse:collapse;" > <tr> <td colspan="6" style = "letter-spacing:20px; font-size: 20px; text-align: center">XXXX鞋业有限公司</td> <!--<td>1.2</td>--> <!--<td>1.3</td>--></tr> <tr> <td></td> <td></td> <td style = "letter-spacing:15px; font-size: 18px; text-align: center">委托加工单</td> <td></td> <td></td> <td style = " font-size: 20px; text-align: right; color: #ff0000">{$arr['order_num']}</td> </tr> <tr style="font-size: 15px"> <td >受托加工单位:</td> <td>{$arr['company']}</td> <td></td> <td></td> <td>填制日期:</td> <td style="text-align: right">{$arr['updatetime']}</td> </tr> <tr> <td colspan="6" style = " font-size: 15px; text-align: center">受托加工材料</td> </tr> <tr> <tr style="text-align: center;font-size: 15px"> <td>订单号</td> <td>材料品名</td> <td>规格</td> <td>单位</td> <td>数量</td> <td style="text-align: right">备注</td> </tr> {foreach name="zlist" item ="v" key ="k"){ } <tr style="text-align: center;font-size: 15px"> <td>{$v['number']} </td> <td style="font-size: 10px">{$v['name']}</td> <td>{$v['specifications']}</td> <td>{$v['unit']}</td> <td>{$v['amount']}</td> <td style="text-align: right">{$v['content']}</td> </tr> {/foreach} {if condition="$count < 14"} {for start="1" end="14-$count+1"} <tr style="text-align: center;font-size: 15px"> <td> </td> <td style="font-size: 10px"></td> <td></td> <td></td> <td></td> <td style="text-align: right"></td> </tr> {/for} {/if} <tr style="text-align: left;font-size: 15px"> <td>经办人: </td> <td>发料人:</td> <td>复核:</td> <td></td> <td>盖章</td> <td style="text-align: left">受托单位经办人:</td> </tr> <tr style="text-align: center;font-size: 15px"> <td style="text-align: left">受托单位盖章:</td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </table></form><div class="hide layer-footer"> <label class="control-label col-xs-12 col-sm-5"></label> <div class="col-xs-12 col-sm-7"> <button type="button" class="btn btn-primary btn-embossed btn-close" id="button1">打印</button> <button type="reset" class="btn btn-primary btn-embossed btn-close" onclick="Layer.closeAll();">{:__('Close')}</button> </div></div><script language="javascript" type="text/javascript"> var id = $('#bid').val(); var LODOP; //声明为全局变量 console.log(id); console.log(document.getElementById("ddd").innerHTML); $("#button1").click(function(){ LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_HTM(0,0,'100%','100%',document.getElementById("ddd").innerHTML); // LODOP.PRINT_DESIGN(); //LODOP.PRINTA(); // LODOP.PREVIEW(); if (LODOP.CVERSION) { CLODOP.On_Return=function(TaskID,Value) { if (Value) { tan(); } else{ alert("放弃打印!"); } }; LODOP.PRINTA(); return; }; }); function tan(){ $.ajax({ type: 'POST', url: 'border/editstatus/ids/'+id,//发送请求 data: '', dataType : "html" }); alert("已成功提交打印队列!"); var index = parent.parent.layer.getFrameIndex(window.name); window.parent.location.reload(index);//关闭当前页 }</script>4、实现效果图
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF