社区找了一整圈,似乎都没有相关的教程,fastadmin 以组件化的方式加载 Vue.js,好吧,我来写一篇。
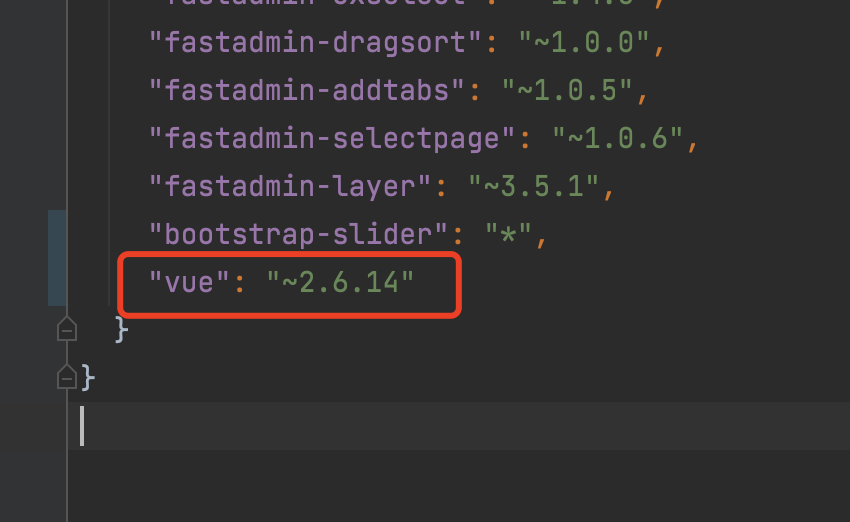
其实很简单,先打开项目根目录的 bower.json 文件,追加一行:

版本自己看着来。改完保存,执行 bower update
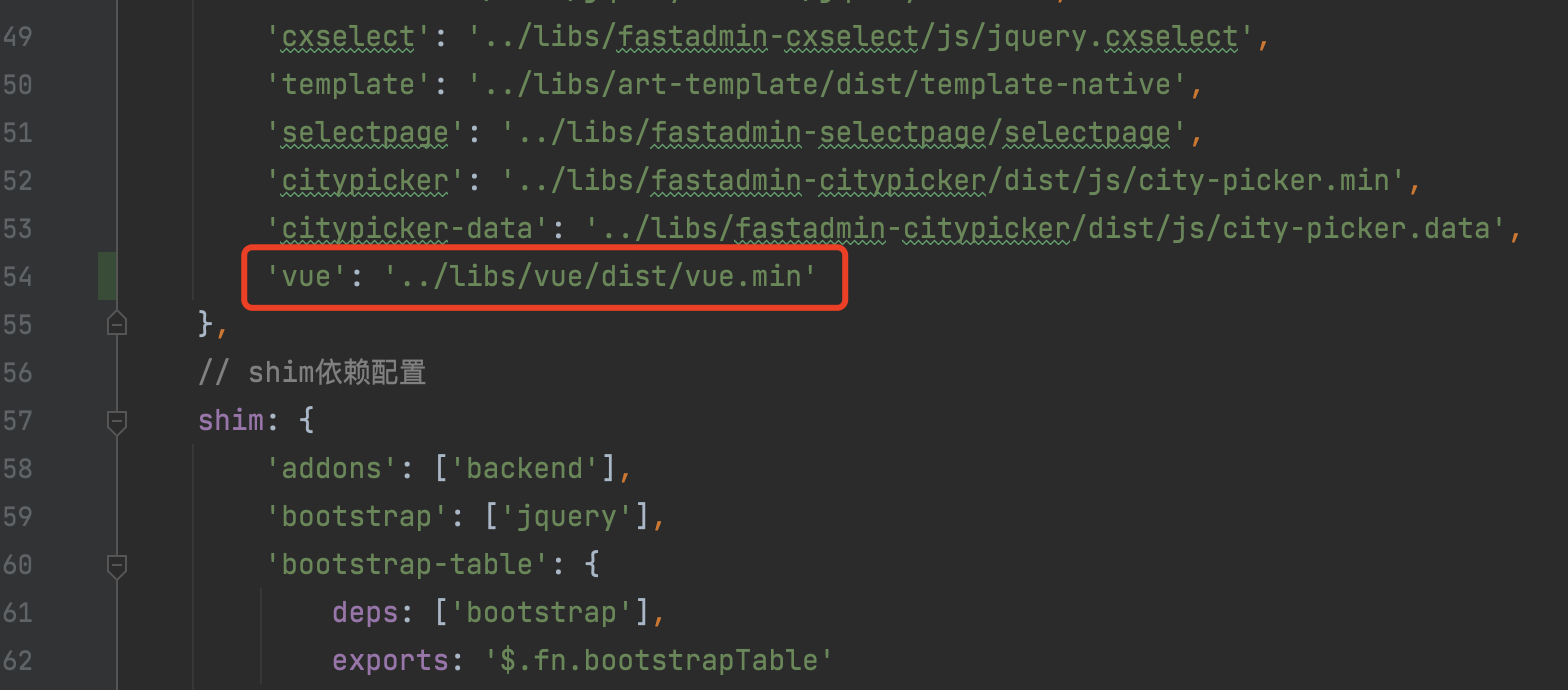
然后打开 admin/public/assets/js/require-backend.js 文件,在 paths 中追加一行:

然后执行 js 压缩命令:
php think min -m backend -r all
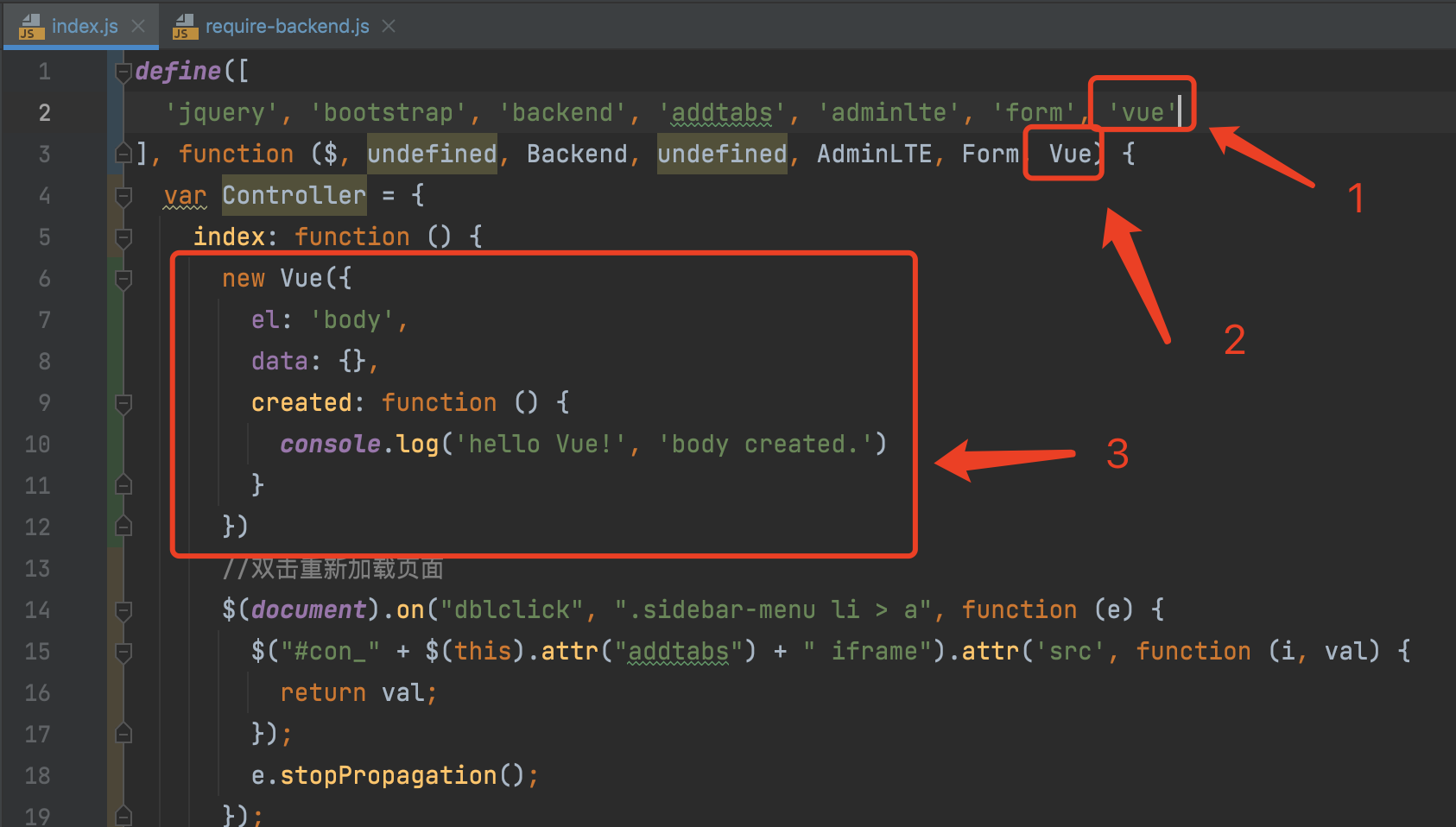
到这一步就已经安装好了,使用方法:


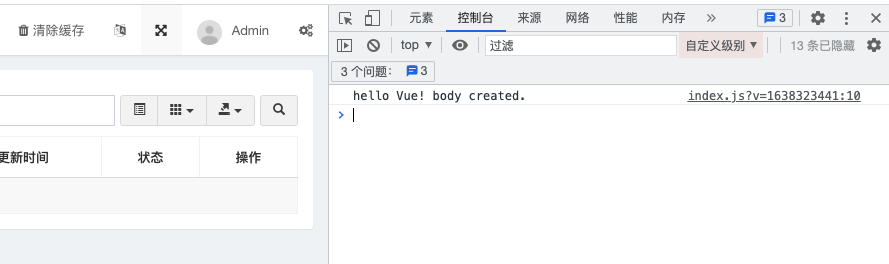
搞定!
如果你因为网络问题用不了 bower,可以直接把 vue.js 下载下来放到任意文件夹,然后改 require-backend.js 文件,路径改成你的 vuejs 存放的位置即可。
前台也想安装 vue,以此类推,修改 require-frontend.js 文件,但是注意改完要执行打包压缩 js 命令,否则生产环境不生效。
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF