
首先在index页面中我们需要设置权限校验
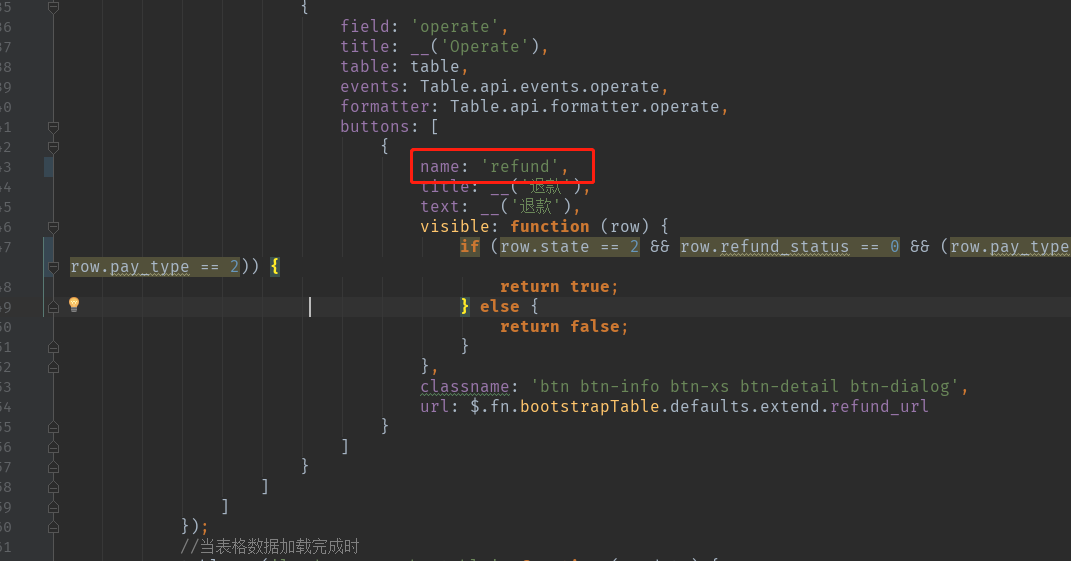
<table id="table" class="table table-striped table-bordered table-hover" data-operate-edit="{:$auth->check('order/temp_order/edit')}" data-operate-del="{:$auth->check('order/temp_order/del')}" data-operate-refund="{:$auth->check('order/temp_order/refund')}" width="100%"> </table>edit和del是框架给我们提供的,第三个data-operate-refund这个是我们自己定义的按钮,首先是权限配置,其次是在对应的js文件中设置name值,如下图:
在button中我们需要给name值设定为你自定义的按钮名称:data-operate-refund中的refund,不然是无法控制是否显示
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF