
使用背景:
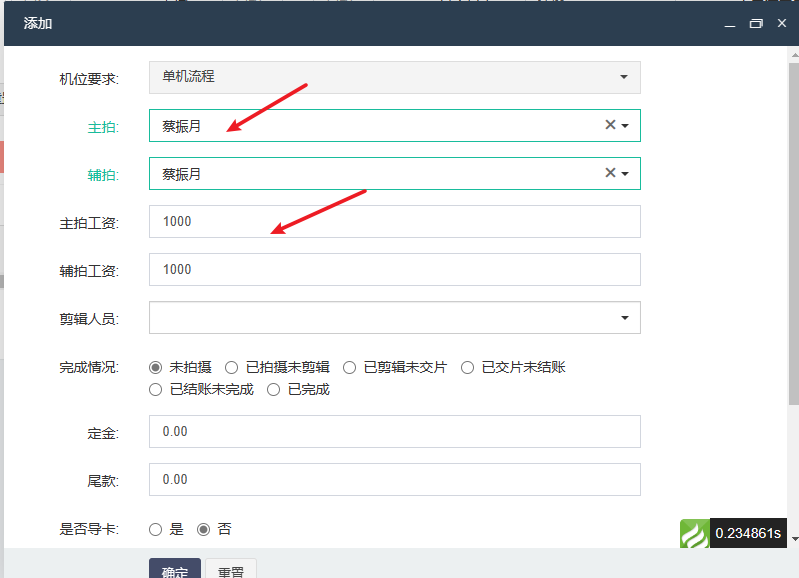
首先在后头有人员、以及人员价格设置,然后在添加记录时,主拍和辅拍选择对应人员后,自动将人员的价格填充到表单中。
PS:主要代码是最后一点“自动填充人员工资”这个地方,其他代码都是生成的
define(['jquery', 'bootstrap', 'backend', 'table', 'form'], function ($, undefined, Backend, Table, Form) { var Controller = { index: function () { // 初始化表格参数配置 Table.api.init({ extend: { index_url: 'shot/log/index' + location.search, add_url: 'shot/log/add', edit_url: 'shot/log/edit', del_url: 'shot/log/del', multi_url: 'shot/log/multi', import_url: 'shot/log/import', table: 'shot_log', } }); var table = $("#table"); // 初始化表格 table.bootstrapTable({ url: $.fn.bootstrapTable.defaults.extend.index_url, pk: 'id', sortName: 'id', fixedColumns: true, fixedRightNumber: 1, searchFormVisible: true, columns: [ [ {checkbox: true}, {field: 'id', title: __('Id')}, {field: 'standRequire', title: __('Standrequire'), searchList: {"1":__('Standrequire 1'),"2":__('Standrequire 2'),"3":__('Standrequire 3'),"4":__('Standrequire 4'),"5":__('Standrequire 5'),"6":__('Standrequire 6'),"7":__('Standrequire 7')}, formatter: Table.api.formatter.normal}, {field: 'main_people.title', title: __('Main_shot_id'), searchable: false}, {field: 'main_shot_id', title: __('Main_shot_id'), visible: false, searchList: $.getJSON("people/searchSelectPage")}, {field: 'auxiliary_shot_id', title: __('Auxiliary_shot_id'), visible: false, searchList: $.getJSON("people/searchSelectPage")}, {field: 'cut_people_id', title: __('Cut_people_id'), visible: false, searchList: $.getJSON("people/searchSelectPage")}, {field: 'auxiliary_people.title', title: __('Auxiliary_shot_id'), searchable: false}, {field: 'mainSalary', title: __('Mainsalary'), operate:'BETWEEN'}, {field: 'auxiliarySalary', title: __('Auxiliarysalary'), operate:'BETWEEN'}, {field: 'cut_people.title', title: __('Cut_people_id'), searchable: false}, {field: 'finishStatus_data', title: __('Finishstatus_data'), searchList: {"1":__('Finishstatus_data 1'),"2":__('Finishstatus_data 2'),"3":__('Finishstatus_data 3'),"4":__('Finishstatus_data 4'),"5":__('Finishstatus_data 5'),"6":__('Finishstatus_data 6')}, formatter: Table.api.formatter.normal}, {field: 'deposit', title: __('Deposit'), operate:'BETWEEN'}, {field: 'finalPayment', title: __('Finalpayment'), operate:'BETWEEN'}, {field: 'iscard_data', title: __('Iscard_data'), searchList: {"1":__('Iscard_data 1'),"2":__('Iscard_data 2')}, formatter: Table.api.formatter.normal}, {field: 'satisfaction_data', title: __('Satisfaction_data'), searchList: {"1":__('Satisfaction_data 1'),"2":__('Satisfaction_data 2'),"3":__('Satisfaction_data 3'),"4":__('Satisfaction_data 4'),"5":__('Satisfaction_data 5'),"6":__('Satisfaction_data 6'),"7":__('Satisfaction_data 7'),"8":__('Satisfaction_data 8'),"9":__('Satisfaction_data 9'),"10":__('Satisfaction_data 10')}, formatter: Table.api.formatter.normal}, {field: 'total', title: __('Total'), operate:'BETWEEN'}, {field: 'profit', title: __('Profit'), operate:'BETWEEN'}, {field: 'createtime', title: __('Createtime'), operate:'RANGE', addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime}, {field: 'updatetime', title: __('Updatetime'), operate:'RANGE', addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime}, {field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate} ] ] }); // 为表格绑定事件 Table.api.bindevent(table); }, add: function () { Controller.api.bindevent(); }, edit: function () { Controller.api.bindevent(); }, api: { bindevent: function () { Form.api.bindevent($("form[role=form]")); } } }; //计算总价、利润 function countMoney() { let deposit = $('input[name="row[deposit]').val(); //定金 let finalPayment = $('input[name="row[finalPayment]').val(); //尾款 let total = parseFloat(deposit) + parseFloat(finalPayment); //总价 $('input[name="row[total]"]').val(total.toFixed(2)); let mainSalary = $('input[name="row[mainSalary]').val(); //主拍工资 let auxiliarySalary = $('input[name="row[auxiliarySalary]').val(); //辅拍工资 let profit = total - parseFloat(mainSalary) - parseFloat(auxiliarySalary); //利润 $('input[name="row[profit]"]').val(profit.toFixed(2)); } $(document).keyup('input[name="row[deposit]"],input[name="row[finalPayment]"],input[name="row[mainSalary]"],input[name="row[auxiliarySalary]"]', function () { countMoney(); }); //选择主拍和辅拍人员是,自动填充工资 if ($('#all-people').length > 0) { let allPeople = JSON.parse($('#all-people').html()); console.log(allPeople) $(document).change('input[name="main_shot_id"], input[name="auxiliary_shot_id"]', function (res) { let _this = $(res.target); if (_this.attr('name') == 'row[main_shot_id]' || _this.attr('name') == 'row[auxiliary_shot_id]') { let inputName = _this.attr('name'); inputName = inputName.replace('row[', ''); inputName = inputName.replace(']', ''); let inputNameArr = inputName.split('_'); let id = _this.val(); let salaryName = inputNameArr[0] + 'Salary'; let price = allPeople[id].price; $(document).find(`input[name="row[${salaryName}]"]`).val(price); } }); } return Controller;});本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF