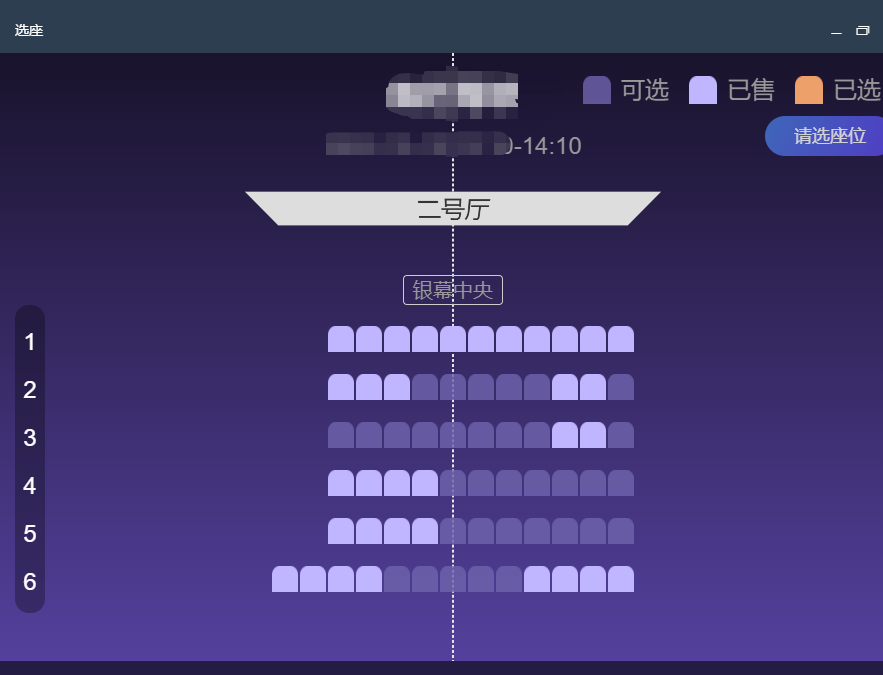
项目有个影院选座的功能,h5不好实现,但是vue有现成的组件
只需要引入vue
前提是需要先下载一个版本的vue.js,自己网上找一个就行
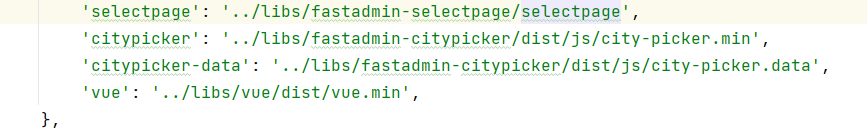
1: 在public/assets/js/require-backend.js
的paths 最后 追加
'vue': '../libs/vue/dist/vue.min',
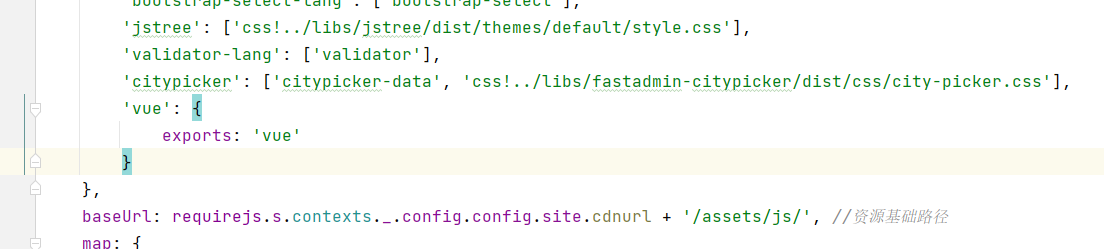
2:在public/assets/js/require-backend.js
的shim 最后 追加
'vue': { exports: 'vue' }
这样就引入成功了
测试:
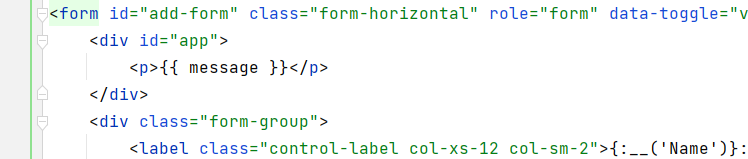
找一个表单
<div id="app"> <p>{{ message }}</p> </div>
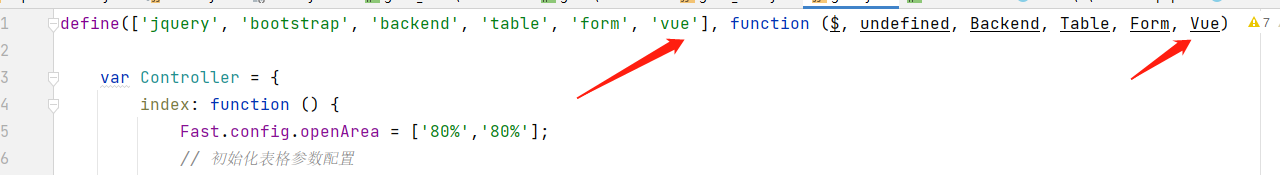
在js里面加入vue
然后再表单的js里面
new Vue({ el: '#app', data: { message: 'Hello Vue.js!' } })表单显示成功
成品展示
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF