修改、审核、删除等操作数据后经常需要刷新菜单的角标数字,看了下开发示例,在js里面使用Backend.api.sidebar()可以刷新二级菜单的角标,但是一级菜单的角标刷新不了,只能另辟蹊径。
1. 首先在/application/admin/controller/Index.php文件里面的index方法把角标加上去
$num1 = Db::name('love_user_avatar')->where(['status'=>0])->count();$num2 = Db::name('love_report')->where(['status'=>0])->count();//左侧菜单list($menulist, $navlist, $fixedmenu, $referermenu) = $this->auth->getSidebar([ 'audit' => [$num1+$num2, 'red', 'badge'], //审核管理 'love/user/avatar' => [$num1, 'red', 'badge'], //头像审核 'love/report' => [$num2, 'red', 'badge'], //举报审核], $this->view->site['fixedpage']);2. js里面定义一个变量change,监听删除、审核按钮点击操作,根据change来判断是否需要刷新菜单。
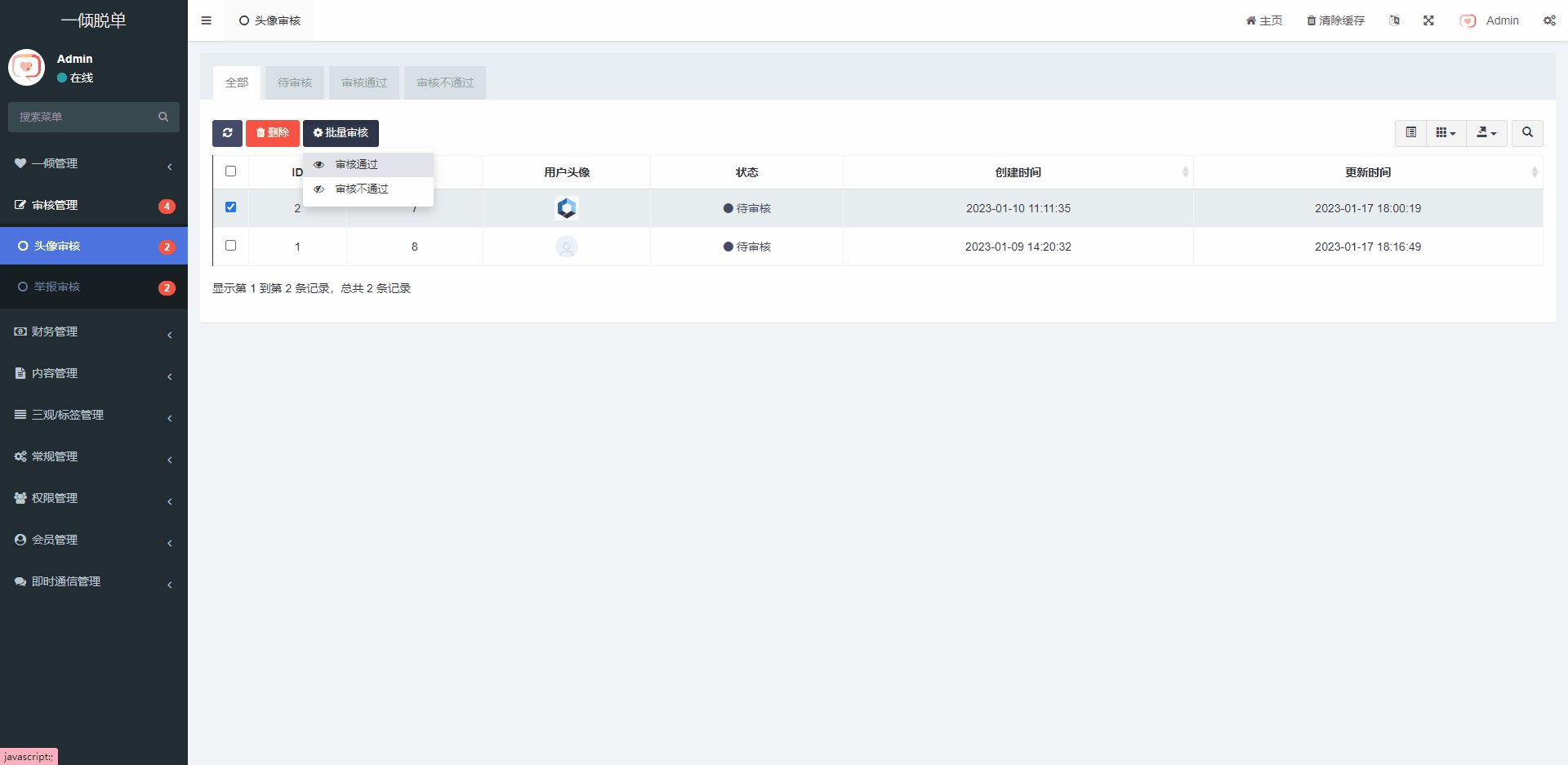
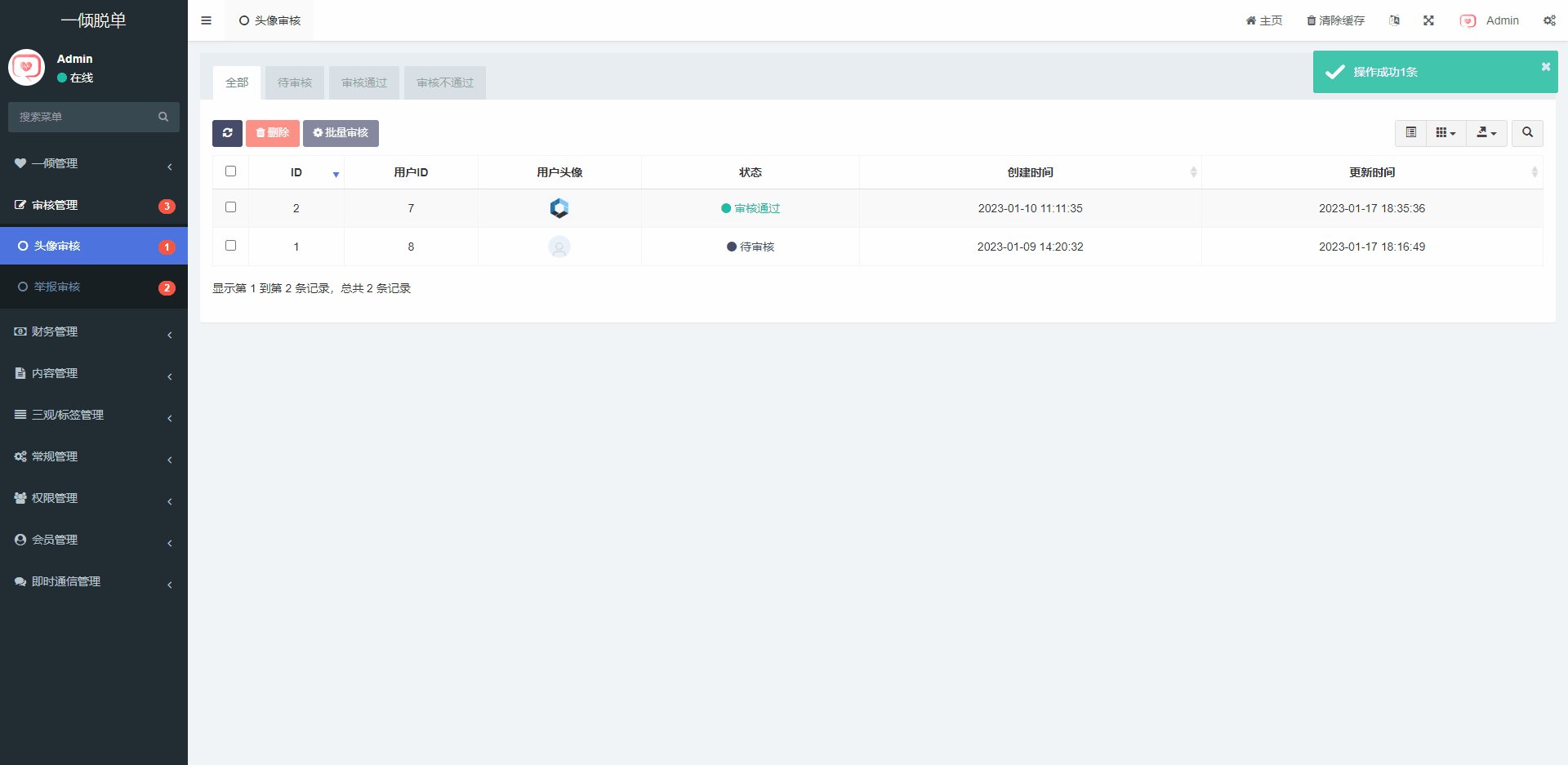
var change = 0;//删除后刷新菜单角标$('.btn-del').click(function(){ change = 1;})//审核后刷新菜单角标$('.btn-multi').click(function(){ change = 1;})var table = $("#table");// 初始化表格table.bootstrapTable({ url: $.fn.bootstrapTable.defaults.extend.index_url, pk: 'id', sortName: 'id', search: false, columns: [ [ {checkbox: true}, {field: 'id', title: __('Id'), sortable: true}, {field: 'user_id', title: __('User_id')}, {field: 'avatar', title: __('Avatar'), operate: false, events: Table.api.events.image, formatter: Table.api.formatter.image}, {field: 'status', title: __('Status'), searchList: {"0":__('Status 0'),"1":__('Status 1'),"-1":__('Status -1')}, formatter: Table.api.formatter.status}, {field: 'createtime', title: __('Createtime'), operate:'RANGE', addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime, sortable: true}, {field: 'updatetime', title: __('Updatetime'), operate:'RANGE', addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime, sortable: true}, {field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate} ] ], onLoadSuccess: function (data) { if(change == 1){ Backend.api.refreshmenu(); //刷新菜单 change = 0; } // Backend.api.sidebar({ // 'audit': [data.total, 'red', 'badge'], //无效,一级菜单的角标刷新不了 // 'love/user/avatar': [data.total, 'red', 'badge'] //有效,可以刷新二级菜单的角标 // }); }});最终效果:
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF