
由于最近有对应需求 使用 nice validator进行表单验证的动态切换 写这个功能花费我挺多时 所以留个记录!
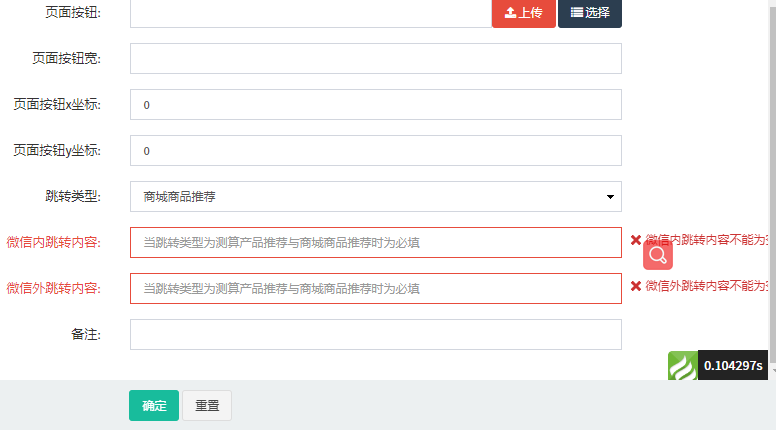
需求是 跳转类型 为 商品推荐时 需要验证 微信内和微信外 是否为空因为微信内和微信外是必填
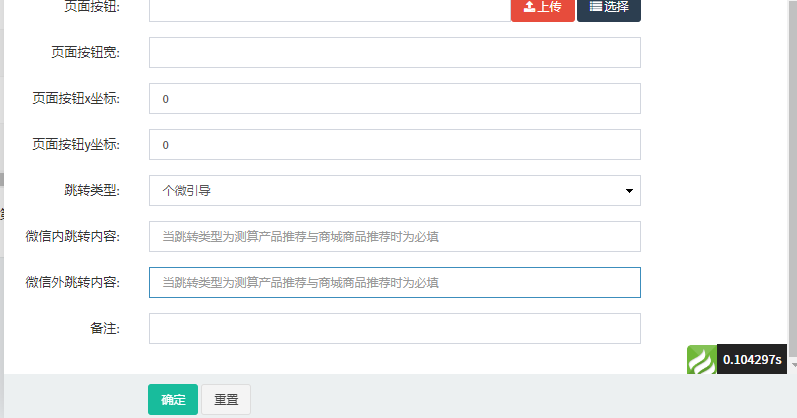
当跳转类型为 个微时 取消必填校验 
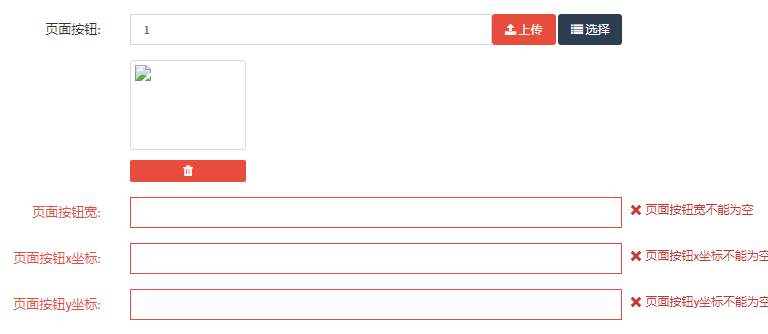
图片上传也是同样 要求 按钮图片 不为空 则 xy轴的内容和按钮图片宽是必填 

废话不啰嗦上代码
具体使用方法看看k大佬 https://ask.fastadmin.net/article/1203.html
html 内容
<div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__('Name')}:</label> <div class="col-xs-12 col-sm-8"> <input id="c-name" data-rule="required" class="form-control" name="row[name]" type="text"> </div> </div> <div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__('Page_image')}:</label> <div class="col-xs-12 col-sm-8"> <div class="input-group"> <input id="c-page_image" data-rule="required" class="form-control" size="50" name="row[page_image]" type="text"> <div class="input-group-addon no-border no-padding"> <span><button type="button" id="plupload-page_image" class="btn btn-danger plupload" data-input-id="c-page_image" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp" data-multiple="false" data-preview-id="p-page_image"><i class="fa fa-upload"></i> {:__('Upload')}</button></span> <span><button type="button" id="fachoose-page_image" class="btn btn-primary fachoose" data-input-id="c-page_image" data-mimetype="image/*" data-multiple="false"><i class="fa fa-list"></i> {:__('Choose')}</button></span> </div> <span class="msg-box n-right" for="c-page_image"></span> </div> <ul class="row list-inline plupload-preview" id="p-page_image"></ul> </div> </div> <div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__('Page_image_width')}:</label> <div class="col-xs-12 col-sm-8"> <input id="c-page_image_width" class="form-control" name="row[page_image_width]" type="number" value="" data-rule="required"> </div> </div> <div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__('Page_button_image')}:</label> <div class="col-xs-12 col-sm-8"> <div class="input-group"> <input id="c-page_button_image" value="" class="form-control" size="50" name="row[page_button_image]" type="text"> <div class="input-group-addon no-border no-padding"> <span><button type="button" id="plupload-page_button_image" class="btn btn-danger plupload" data-input-id="c-page_button_image" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp" data-multiple="false" data-preview-id="p-page_button_image"><i class="fa fa-upload"></i> {:__('Upload')}</button></span> <span><button type="button" id="fachoose-page_button_image" class="btn btn-primary fachoose" data-input-id="c-page_button_image" data-mimetype="image/*" data-multiple="false"><i class="fa fa-list"></i> {:__('Choose')}</button></span> </div> <span class="msg-box n-right" for="c-page_button_image"></span> </div> <ul class="row list-inline plupload-preview" id="p-page_button_image"></ul> </div> </div> <div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__('Page_button_image_width')}:</label> <div class="col-xs-12 col-sm-8"> <input id="c-page_button_image_width" class="form-control" name="row[page_button_image_width]" type="number" value=""> </div> </div> <div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__('Page_button_x')}:</label> <div class="col-xs-12 col-sm-8"> <input id="c-page_button_x" class="form-control" name="row[page_button_x]" type="number" value=""> </div> </div> <div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__('Page_button_y')}:</label> <div class="col-xs-12 col-sm-8"> <input id="c-page_button_y" class="form-control" name="row[page_button_y]" type="number" value=""> </div> </div> <div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__('Jump_type')}:</label> <div class="col-xs-12 col-sm-8"> {:Form::select('row[jump_type]', ['1'=>'测算产品推荐', '2'=>'商城商品推荐', '3'=>'个微引导', '4'=>'企微引导'], '3', ['data-rule'=>'required'])} </div> </div> <div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__('Wechat_inside_jump_content')}:</label> <div class="col-xs-12 col-sm-8"> <input id="c-wechat_inside_jump_content" class="form-control" placeholder="当跳转类型为测算产品推荐与商城商品推荐时为必填" name="row[wechat_inside_jump_content]" type="text"> </div> </div> <div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__('Wechat_outside_jump_content')}:</label> <div class="col-xs-12 col-sm-8"> <input id="c-wechat_outside_jump_content" class="form-control" placeholder="当跳转类型为测算产品推荐与商城商品推荐时为必填" name="row[wechat_outside_jump_content]" type="text"> </div> </div>js 内容
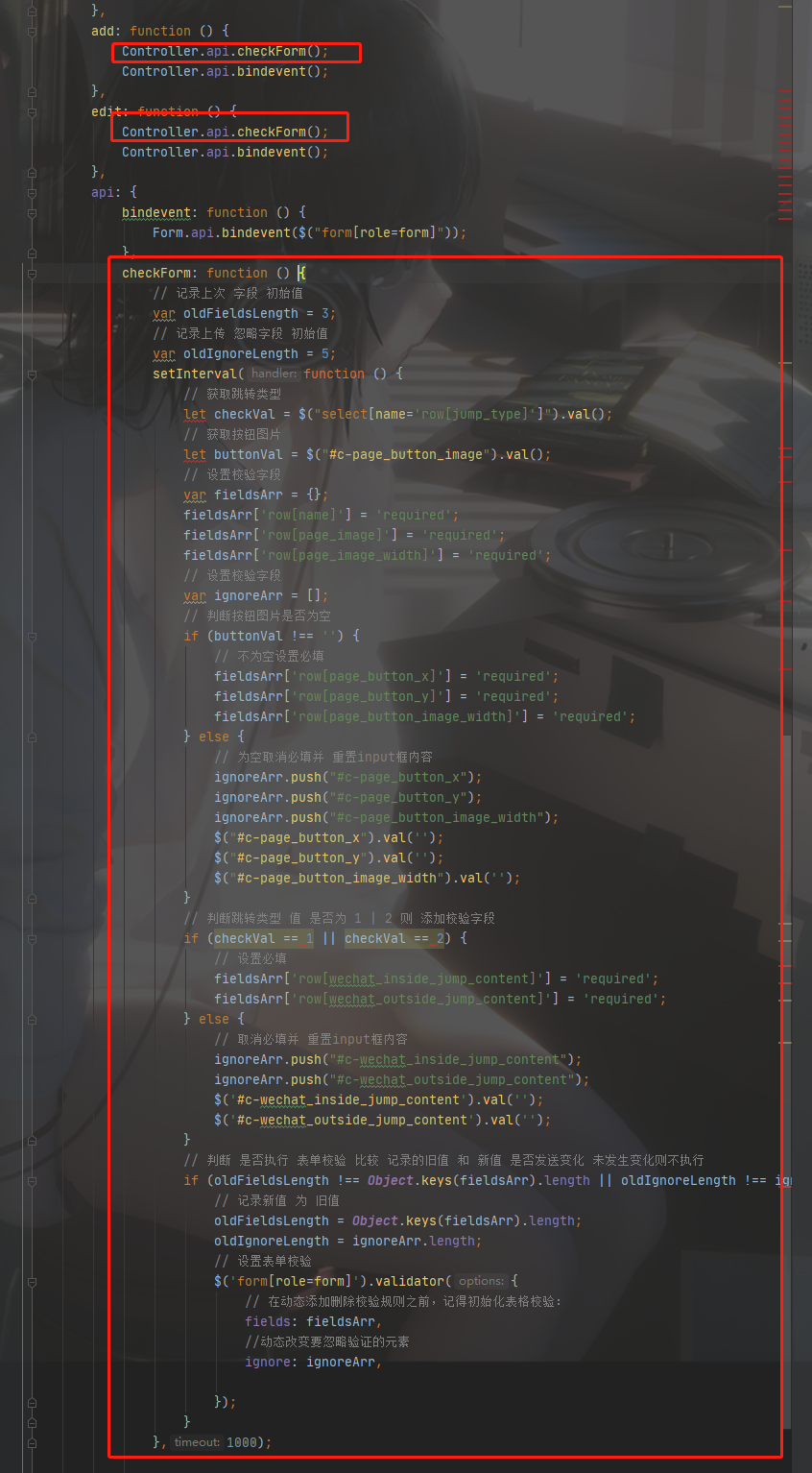
checkForm: function () { // 记录上次 字段 初始值 var oldFieldsLength = 3; // 记录上传 忽略字段 初始值 var oldIgnoreLength = 5; setInterval(function () { // 获取跳转类型 let checkVal = $("select[name='row[jump_type]']").val(); // 获取按钮图片 let buttonVal = $("#c-page_button_image").val(); // 设置校验字段 var fieldsArr = {}; fieldsArr['row[name]'] = 'required'; fieldsArr['row[page_image]'] = 'required'; fieldsArr['row[page_image_width]'] = 'required'; // 设置校验字段 var ignoreArr = []; // 判断按钮图片是否为空 if (buttonVal !== '') { // 不为空设置必填 fieldsArr['row[page_button_x]'] = 'required'; fieldsArr['row[page_button_y]'] = 'required'; fieldsArr['row[page_button_image_width]'] = 'required'; } else { // 为空取消必填并 重置input框内容 ignoreArr.push("#c-page_button_x"); ignoreArr.push("#c-page_button_y"); ignoreArr.push("#c-page_button_image_width"); $("#c-page_button_x").val(''); $("#c-page_button_y").val(''); $("#c-page_button_image_width").val(''); } // 判断跳转类型 值 是否为 1 | 2 则 添加校验字段 if (checkVal == 1 || checkVal == 2) { // 设置必填 fieldsArr['row[wechat_inside_jump_content]'] = 'required'; fieldsArr['row[wechat_outside_jump_content]'] = 'required'; } else { // 取消必填并 重置input框内容 ignoreArr.push("#c-wechat_inside_jump_content"); ignoreArr.push("#c-wechat_outside_jump_content"); $('#c-wechat_inside_jump_content').val(''); $('#c-wechat_outside_jump_content').val(''); } // 判断 是否执行 表单校验 比较 记录的旧值 和 新值 是否发送变化 未发生变化则不执行 if (oldFieldsLength !== Object.keys(fieldsArr).length || oldIgnoreLength !== ignoreArr.length){ // 记录新值 为 旧值 oldFieldsLength = Object.keys(fieldsArr).length; oldIgnoreLength = ignoreArr.length; // 设置表单校验 $('form[role=form]').validator({ // 在动态添加删除校验规则之前,记得初始化表格校验: fields: fieldsArr, //动态改变要忽略验证的元素 ignore: ignoreArr, }); } },1000); }希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


