
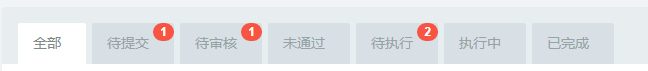
在部分index页面的开发中,需要动态显示相应tab状态的角标效果
论坛里没有现成的代码,自己为了实现这个效果捣鼓了不少时间才搞定。特地分享给大家
1、 首先需要修改index页面 foreach 循环的代码。修改效果如下
{foreach name="statusList1" item="vo"} <li class="{:$Think.get.status === (string)$vo.name1 ? 'active' : ''}"><a href="#t-{$vo.name1}" data-value="{$vo.name1}" data-toggle="tab">{$vo.name2}<small id="c-{$vo.name1}" class="badge pull-right bg-red">{$vo.total}</small></a></li>{/foreach}还需要添加一下页面控件的设计,这样可以让角标不和状态名重合起来,显示起来会好看一些
<style> .nav li a{position:relative; padding-right: 25px;} .nav li a small{position:absolute;right:0px;top:0px} </style>其实就是在原来的基础上添加了small这个元素,并修改了一下数据的显示
name1 是数据库里设置的英文状态名,name2是中文名,total则是状态的总数
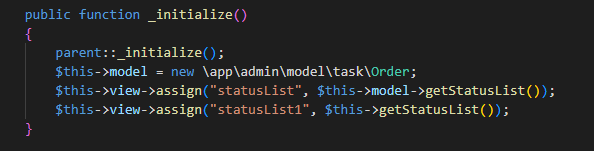
2、 修改控制器的初始化传值与新建获取状态的方法
public function getStatusList() { $statusList = [ ['name1' => 'waitsubmit', 'name2' => __('Status waitsubmit')], ['name1' => 'waitpass', 'name2' => __('Status waitpass')], ['name1' => 'unpass', 'name2' => __('Status unpass')], ['name1' => 'waitexecute', 'name2' => __('Status waitexecute')], ['name1' => 'executing', 'name2' => __('Status executing')], ['name1' => 'completion', 'name2' => __('Status completion')] ]; foreach ($statusList as &$item) { $item['total'] = db("task_order")->where('status',$item['name1'])->count(); if($item['total'] = 0){ $item['total'] = ""; } } return $statusList; }我新建了一个同名方法,并引用数据名为 statusList1 。这样可以和index页面foreach中name的名字对应
3、 在控制器index方法中添加 statusList1 的数据
$result = array("total" => $list->total(), "rows" => $list->items(), "statusList1" => $this->getStatusList());4、 在js文件中的table声明后面添加 如下代码:
var table = $("#table"); table.on('load-success.bs.table', function (e, data) { for (let i = 0; i < data.statusList1.length; i++) { $("#c-" + data.statusList1[i].name1).text(data.statusList1[i].total); } return false; });通过上述设置,便可以在刷新表格的时候,自动查询相应状态的数量,并且显示到角标上。
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


