
内容列表分页标签
生成页码的分页标签,需要配合内容列表标签使用
2.1.220220版本起,新增:可用于内容页,对内容分页
格式示例
{hkcms:contentpage item="home,pre,pageno,next,last,info,jump" /}参数
| 参数名称 | 可选值 | 默认值 | 是否必填 | 说明 |
|---|---|---|---|---|
| item | home-首页, pre-上一页, pageno-页码, next-下一页, last-尾页, info-数量信息, jump-跳转页码 | - | 是 | 分页格式 |
| mobile_item | 同上 | - | - | 手机端时显示的页码格式,该参数有值时,item则失效。注意:只有在移动端时才有效 |
| size | - | 5 | - | 显示页码数量。 |
| home | - | 首页 | - | 首页按钮显示的文字。 |
| pre | - | 上一页 | - | 上一页按钮显示的文字。 |
| next | - | 下一页 | - | 下一页按钮显示的文字。 |
| last | - | 尾页 | - | 尾页按钮显示的文字。 |
| info | - | 共 %s 页 / %s 条数据 | - | 更改默认数量显示信息,第一个%s是总页数,第二个%s是总条数 |
| emptxt | - | 共 %s 页 / %s 条数据 | - | 不够分页时显示提示信息 |
| hasemp | true/false | true | - | 当列表不够分页时会显示提示信息(跟item的info有区别),true-显示提示信息,false-不显示 |
参数说明
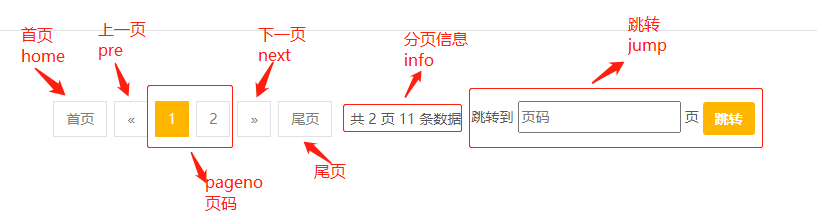
item 属性用于控制分页显示项,如下图所示
只显示上一页下一页按钮。
{hkcms:contentpage item="pre,next" /}mobile_item属性与item一致,区别在于仅控制移动端的显示
// 移动端只显示上一页、页码与下一页{hkcms:contentpage item="pre,next,last,info,jump" mobile_item="pre,pageno,next" /}size控制页码数量,至少五个页码。
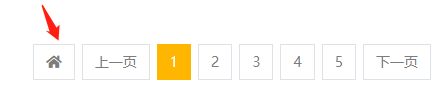
{hkcms:contentpage item="pre,next,last,info,jump,pageno" size="6" /}home 控制首页按钮文字,例如首页文字改成字体图标
// 注意:home="" 里面不能出现双引号、'fa fa-home 是fontawesome图标库{hkcms:contentpage item="home,pre,next,last,pageno" home="<i class='fa fa-home'></i>" /}
pre控制上一页按钮文字、next控制下一页按钮文字、last控制尾页按钮文字、设置方法同上一致
info 属性是控制分页信息。默认格式为:共 %s 页 / %s 条数据,第一个%s是总页数,第二个%s是总条数,例如上面图片中的共 2 页 11 条数据
例如:分页信息改为:共 2 页,总共 11 个产品
{hkcms:contentpage item="pre,next,pageno,info" info="共 %s 页,总共 %s 个产品" /}emptxt属性是对不够分页显示的提示信息,如下
修改方式同上
hasemp属性是对不够分页的提示信息控制显示隐藏,true-显示提示信息,false-不显示
// 默认显示,hasemp="false" 为隐藏{hkcms:contentpage item="pre,next,pageno,info" hasemp="false" /}示例
完整示例
每页显示10条记录
// 结合内容列表标签{hkcms:content catid="1" page="1" num="10"}<p>标题:{$item.title}</p>{/hkcms:content}<div>
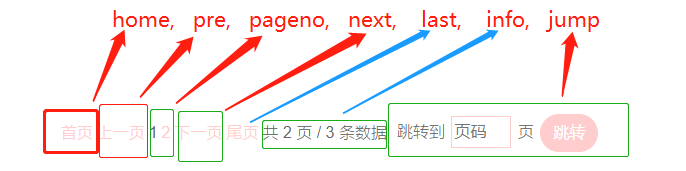
{hkcms:contentpage item="home,pre,pageno,next,last,info,jump" /}</div>结果图,生成的html有带class,可自行写class样式定义分页风格。根据自己的需要,可自定义分页显示的项。
移动端覆盖默认的格式
如下代码所示,在移动端是,mobile_item覆盖item格式。移动端只显示上一页,页码,下一页。
{hkcms:contentpage item="home,pre,pageno,next,last,info" mobile_item="pre,pageno,next" pre="«" next="»" /}修改不够分页提示信息
默认显示共1页,1条数据,使用emptxt属性,可修改
{hkcms:contentpage item="pre,pageno,next" mobile_item="pre,pageno,next" emptxt="共%s页" pre="«" next="»" /}隐藏不够分页的提示信息。
使用hasemp参数
{hkcms:contentpage item="pre,pageno,next" mobile_item="pre,pageno,next" hasemp="false" pre="«" next="»" /}本文关键词: 列表 标签 分页 内容 Hkcms
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


