
filter 筛选标签
获取后台模型设定的筛选字段。常用于列表筛选
参数
| 参数名称 | 可选值 | 默认值 | 是否必填 | 说明 |
|---|---|---|---|---|
| id | - | $item | - | 指定循环里的变量名,例如id='obj',模板调用如:{$item.title} 变成 {$obj.title} |
| currentstyle | - | active | - | 指定选中的class样式 |
| multiple | 1/0 | 0 | - | 是否允许多选,1-开启多选,0-关闭 |
| field | 开启筛选的字段 | - | - | 限制显示筛选字段 |
| alltxt | - | 全部 | - | 第一个选项显示的文字,例如:alltxt="不限",等于off则不显示 |
使用注意
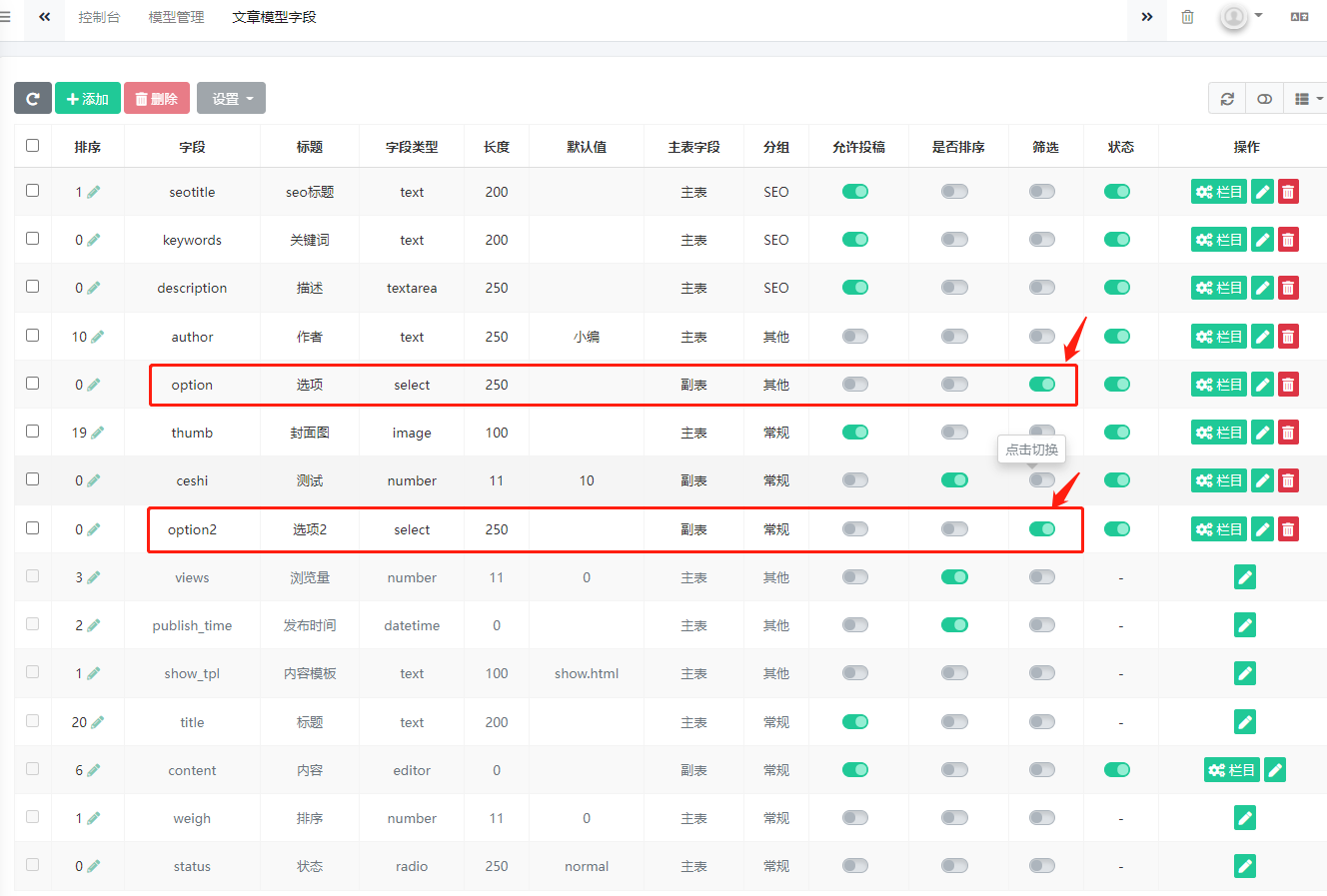
要使用筛选标签,请先在后台指定筛选的字段

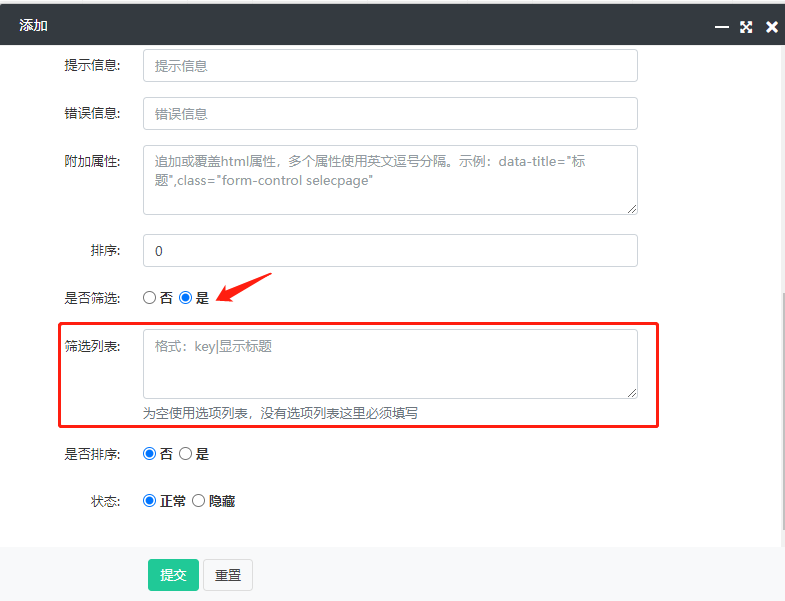
如果你的字段类型非下拉列表、单选、复选,你需要指定选项类别。如下图
效果图:
参数说明
id参数,用于指定循环的变量名,默认是$item,设置值id="obj",变量名即为$obj。
{hkcms:filter id="obj"}
选项名字:{$obj.title}:
// 选项列表,使用volist循环标签循环输出。
{hkcms:volist name="obj.option" id="vo"}
<a href="{$vo.url}" class="{$vo.currentstyle}">{$vo.title}</a>
{/hkcms:volist}{/hkcms:filter}currentstyle 指定选择项的class,默认class名称为active
{hkcms:filter id="obj" currentstyle="newclass"}
选项名字:{$obj.title}
{hkcms:volist name="obj.option" id="vo"}
// currentstyle="newclass", 当该选项选中时,$vo.currentstyle的值为newclass,没选择的为空。
<a href="{$vo.url}" class="{$vo.currentstyle}">{$vo.title}</a>
{/hkcms:volist}{/hkcms:filter}multiple参数开启多选,1=开启,0=关闭
{hkcms:filter multiple="1" }<div class="pt-2 pb-2 d-flex mb-1 mt-1">
<div class="">{$item.title}: </div>
<div class="filter">
<ul class="clearfix mb-0">
{hkcms:volist name="item.option" id="vo"}
<li><a href="{$vo.url}" class="{$vo.currentstyle}">{$vo.title}</a></li>
{/hkcms:volist}
</ul>
</div></div>{/hkcms:filter}field 限定字段,当有时候不想显示所有筛选字段,在这里可以指定筛选的字段。多个字段使用英文逗号分隔。如下:
// 只显示option和option2的字段{hkcms:filter field="option,option2" }<div class="pt-2 pb-2 d-flex mb-1 mt-1">
<div class="">{$item.title}: </div>
<div class="filter">
<ul class="clearfix mb-0">
{hkcms:volist name="item.option" id="vo"}
<li><a href="{$vo.url}" class="{$vo.currentstyle}">{$vo.title}</a></li>
{/hkcms:volist}
</ul>
</div></div>{/hkcms:filter}alltxt指定第一个重置选项的名称,例如通常有:全部、不限等,默认显示全部,如果不想显示等于off即可关闭
{hkcms:filter alltxt="不限" }<div class="pt-2 pb-2 d-flex mb-1 mt-1">
<div class="">{$item.title}: </div>
<div class="filter">
<ul class="clearfix mb-0">
{hkcms:volist name="item.option" id="vo"}
<li><a href="{$vo.url}" class="{$vo.currentstyle}">{$vo.title}</a></li>
{/hkcms:volist}
</ul>
</div></div>{/hkcms:filter}效果
筛选文字多语言化,注意前提写好多语言。多语言配置可前往多语言章节了解。
{hkcms:filter alltxt="lang('All')" }<div class="pt-2 pb-2 d-flex mb-1 mt-1">
// 多语言标题,格式为:{:__(这里写变量)}
<div class="">{:__($item.title)}: </div>
<div class="filter">
<ul class="clearfix mb-0">
{hkcms:volist name="item.option" id="vo"}
<li><a href="{$vo.url}" class="{$vo.currentstyle}">{:__($vo.title)}</a></li>
{/hkcms:volist}
</ul>
</div></div>{/hkcms:filter}关闭第一的重置选项
{hkcms:filter alltxt="off" }<div class="pt-2 pb-2 d-flex mb-1 mt-1">
<div class="">{$item.title}: </div>
<div class="filter">
<ul class="clearfix mb-0">
{hkcms:volist name="item.option" id="vo"}
<li><a href="{$vo.url}" class="{$vo.currentstyle}">{$vo.title}</a></li>
{/hkcms:volist}
</ul>
</div></div>{/hkcms:filter}效果
字段调用
更多字段可在模型管理》字段管理里面找到字段的名字,以下仅包含主要的字段
注意:其中$item变量根据filter标签的id参数影响,默认是:$item。
| 字段名 | 说明 | 调用方式 |
|---|---|---|
| title | 字段标题 | {$item.title} |
| name | 字段名 | {$item.name} |
| option | 数组,里面是筛选的选项,使用volist循环标签 | {hkcms:volist name="item.option" id="vo"} {/hkcms:volist} |
option 内容,id="vo"
| 字段名 | 说明 | 调用方式 |
|---|---|---|
| title | 标题 | {$vo.title} |
| name | 选项值 | {$vo.name} |
| url | 链接地址 | {$vo.url} |
| currentstyle | 高亮,选中的选项有class,用于css定义颜色高亮 | {$vo.currentstyle} |
本文关键词: 筛选 功能 Hkcms
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


