map生成位置地图
与内置的地图位置选取插件生成百度地图、高德地图。
2.1.220504版本起
示例
默认模板示例,$Info 为内容
{hkcms:map htmlid="dituContent" attr="class='diyclass' style='width:1800px;height:400px'" title="$Info['company']" address="$Info['address']" scale="19" point="$Info['point']"}参数说明
| 参数名称 | 可选值 | 默认值 | 是否必填 | 说明 |
|---|---|---|---|---|
| htmlid | - | dituContent | - | div标签 id属性,你可以使用该ID写样式 |
| attr | - | - | - | div标签属性,注意attr里面使用单引号 |
| title | - | - | - | 地图面板标题 |
| address | - | - | - | 地图面板地址 |
| scale | - | 19 | - | 放大级别 |
| point | - | - | - | 经纬度信息,格式为json,例如:{"lng":116.404,"lat":39.915} |
完整流程:
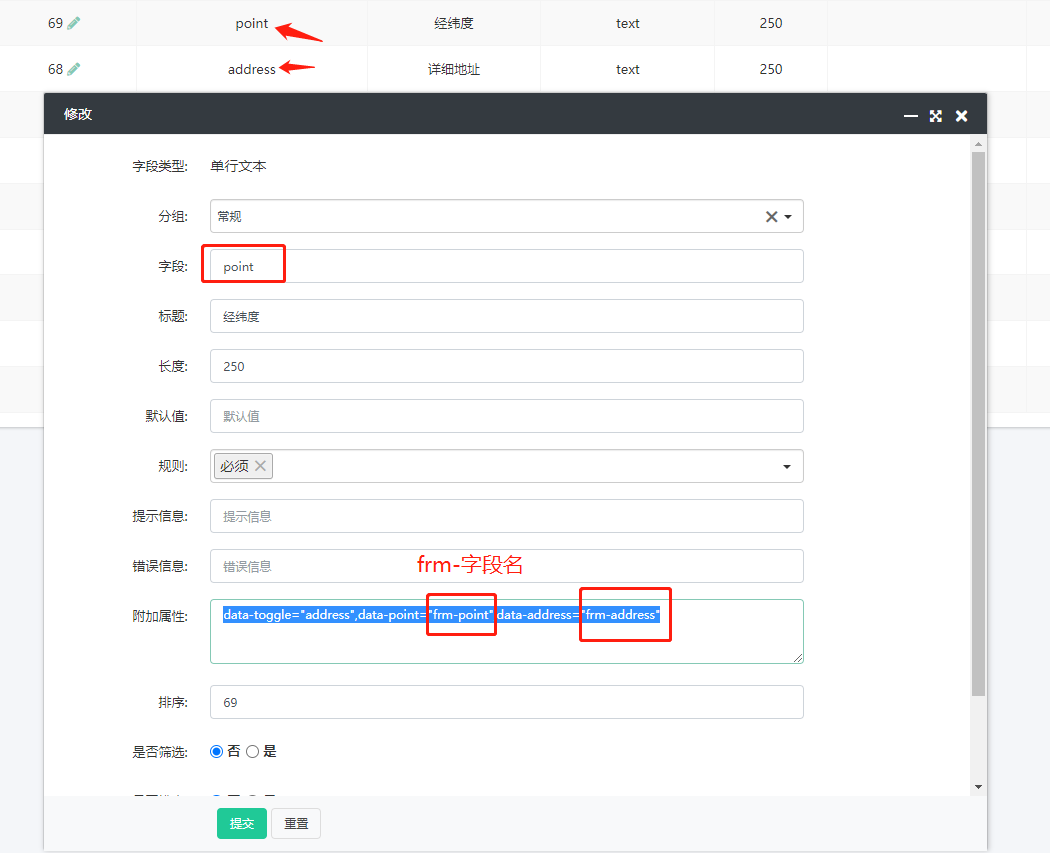
增加模型字段,附加属性增加如下配置,data-point 用于选择位置后填充到哪个输入框,data-address 用于选择位置后返回的详细地址填充到哪个输入框
data-toggle="address",data-point="frm-point",data-address="frm-address"
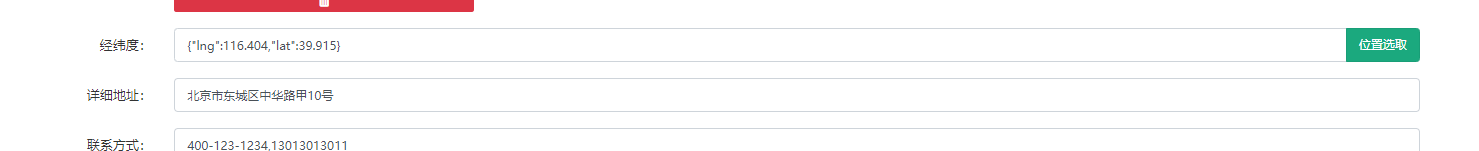
选择位置

模板调用:
{hkcms:map htmlid="dituContent" title="$Info['company']" address="$Info['address']" scale="19" point="$Info['point']"}
本文关键词: Hkcms map 生成 位置 地图
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF