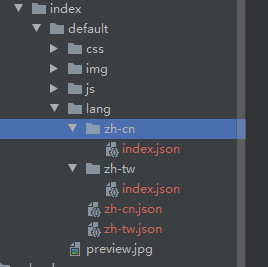
静态文件目录下创建lang文件夹,如下创建了简体、繁体,默认英文对应。
zh-cn.json,模板全局可使用,写在zh-cn文件夹下的index.json,只在index控制器下有效。
格式
zh-cn文件
// 简体 { "The title is right at the top of the pag": "标题就在页面的顶端" }zh-tw文件
// 繁体 { "The title is right at the top of the pag": "標題就在頁面的頂端" }在模板html写上:
{:lang('The title is right at the top of the pag')} // 系统会根据当前语言,输出对应的语言包。如果没找到,就是默认英文。语言切换方法
将下面的代码复制到合适的位置,点击链接即可完成切换。
<li class="nav-item"> <a href="?lang=zh-cn">中文</a> <a href="?lang=zh-tw">繁体</a> <a href="?lang=en">英文</a> </li>
本文关键词: Hkcms 模板 界面 语言
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF