如果你的插件是基于后台或前台增加功能,那么可以新建install目录来实现对前台或后台的扩展。
目前支持template、app、public、static文件夹的写入。
static插件静态文件
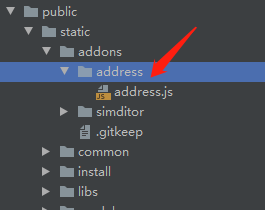
例如下图的address插件,在install目录创建static文件夹,里面放入js文件。(放css,图片等都可以)
安装后,或启用插件后,static里面的文件就移动到/public/static/addons/插件名称标识/目录下。例如下图address插件安装后的效果
后台全局JS
当你的static目录下有跟你插件同名的JS时,该文件会自动被后台加载。例如你的插件叫demo,安装后static/demo/demo.js有demo.js,后台就会引用demo.js
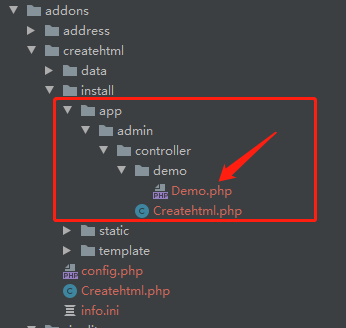
app 、public 目录示例
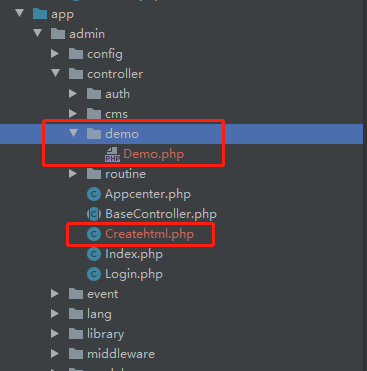
app目录和public目录跟项目根目录下的app目录保持一致的目录结构即可。
示例图:
安装后根据目录结构复制到后台控制了。

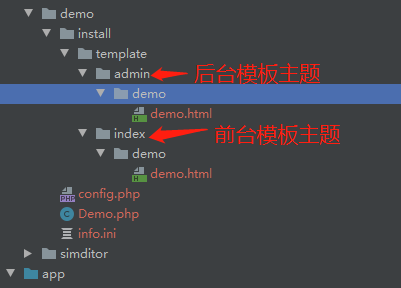
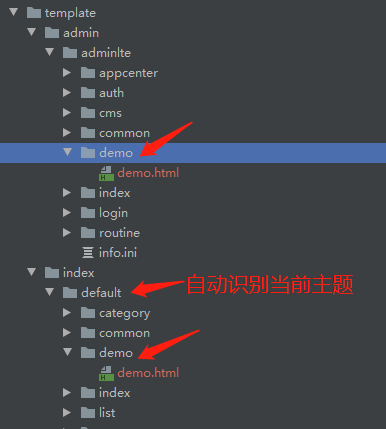
template 主题目录示例
为方便安装到指定的主题目录,你只需按如下图放置,无需创建主题文件夹,在安装的时候会自动安装到当前模块主题文件夹下。
注意:上图只有index、admin模块文件夹,如果你写了一个不存在的模块,系统会认为你的插件也想模板主题化则会新建模块主题。若想插件主题化可参考插件主题化章节。
安装后,demo文件夹将覆盖到对应模块主题目录下,如下图所示:
注意:install 安装目录里面的文件,在禁用插件时会移除安装的文件,启用时则会覆盖
本文关键词: Hkcms install 目录
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF