在阅读下面内容之前,那么些简单的了解浏览器开发者工具到底是什么东西,到底有什么用途。
来我们跟大牛学习下怎么使用开发者工具
浏览器开发者工具到底是什么?
其实简单的说,浏览器开发者工具就是给专业的web应用和网站开发人员使用的工具,当然只要你有兴趣想要了解,只要你对这个世界充满这好奇,什么东西你都可以了解。
开发者工具到底有什么用?
它的作用在于,帮助开发人员对网页进行布局,比如HTML+CSS,帮助前端工程师更好的调试脚本(JavaScript、jQuery)之类的,还可以使用工具查看网页加载过程,获取网页请求(这个过程也叫做抓包),抓包是非常有意思的过程,而每一个浏览器厂商生产出来的浏览器都会有自己的杀手锏,也就是功能上的差别,那么这个时候你就找一个最适合自己的浏览器使用就可以,接下来就是介绍我常用的三个浏览器。
如何打开开发者工具
可以直接在页面上点击右键,然后选择审查元素;
或者是打开Tools--Developer Tools;
或者是用快捷键 Option + I (Mac)/F12 (WIN)打开。
打开后我们看到的界面大概如下:
Google Chrome一共提供了8大组工具
Elements: 允许我们从浏览器的角度看页面,也就是说我们可以看到chrome渲染页面所需要的的HTML、CSS和DOM(Document Object Model)对象。此外,还可以编辑这些内容更改页面显示效果;
Network: 可以看到页面向服务器请求了哪些资源、资源的大小以及加载资源花费的时间,当然也能看到哪些资源不能成功加载。此外,还可以查看HTTP的请求头,返回内容等;
Sources: 主要用来调试js;
Timeline: 提供了加载页面时花费时间的完整分析,所有事件,从下载资源到处理Javascript,计算CSS样式等花费的时间都展示在Timeline中;
Profiles: 分析web应用或者页面的执行时间以及内存使用情况;
Resources: 对本地缓存(IndexedDB、Web SQL、Cookie、应用程序缓存、Web Storage)中的数据进行确认及编辑;
Audits: 分析页面加载的过程,进而提供减少页面加载时间、提升响应速度的方案;
Console: 显示各种警告与错误信息,并且提供了shell用来和文档、开发者工具交互。
其它功能在这里我们就不详细说明了,如果有感觉兴趣的可以百度下
以上原文作者:selfboot
出处:http://selfboot.cn/2014/09/19/chrome_DevTools_1/
或者阅读这篇博文 神器——Chrome开发者工具
我们现在主要介绍下第2个工具 Network

Network最常用来查看当前网页的每个资源请求情况,也就是抓包常用的工具
现在我们举个使用例子,比如我们在安装程序的时候出现了即没任何提示,也没有进入下一步的时候,
我们就可以用 Network 这个工具来查看下程序到底出现了什么问题.
这样好让我们的程序员更好帮你排除问题
步骤
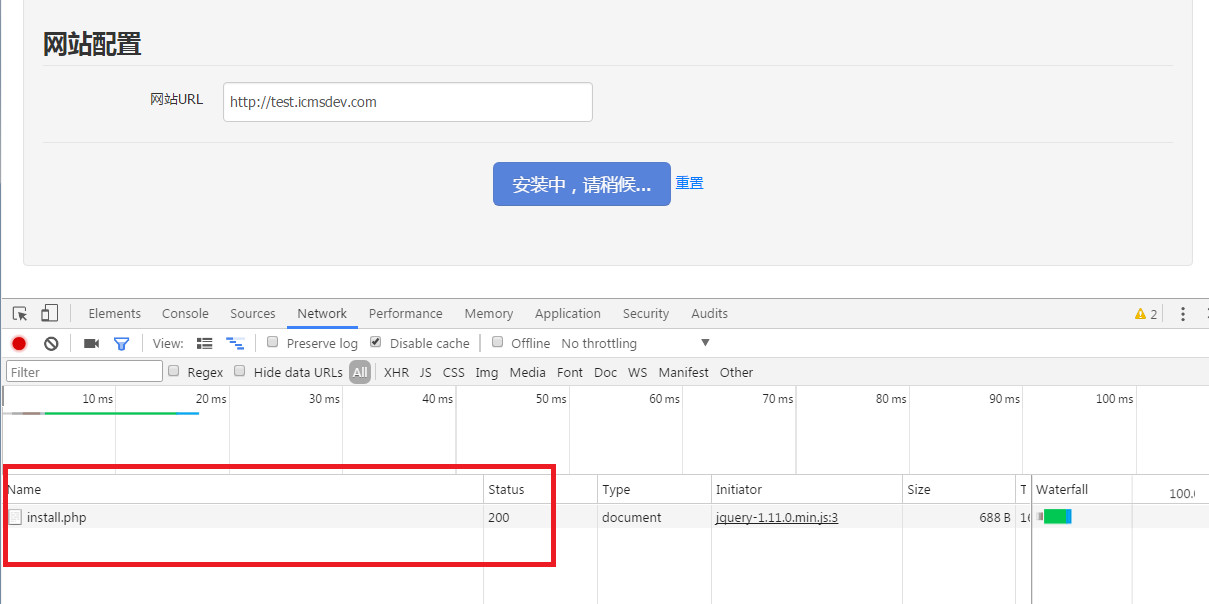
当提交后出现没有任何反应时,这时我们可以刷新网页,把刚才的操作步骤在试一遍,只不过在提交前要把开发者工具先打开切换到 network选项页
这时我们在点提交,就会看到当前网页的请求
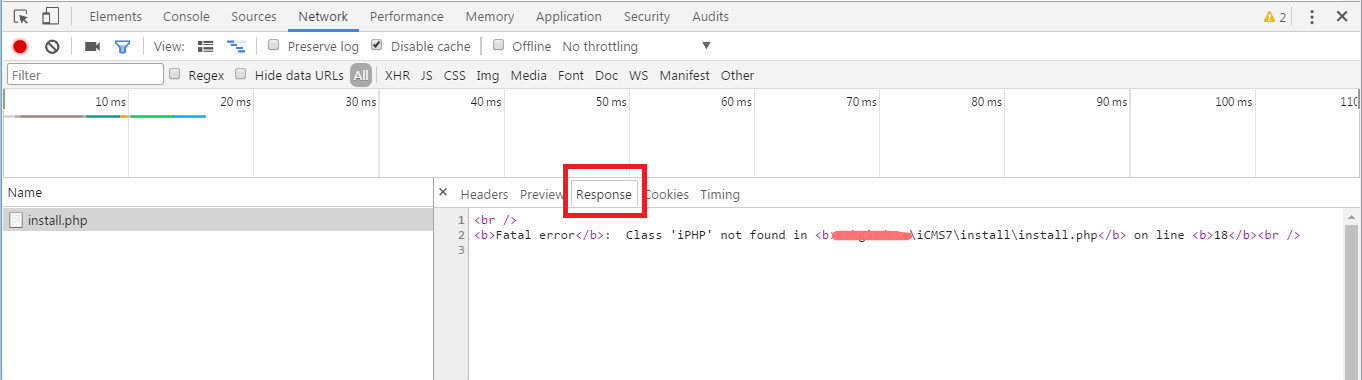
然后我们选中当前请求网址,就会看到HTTP的请求头,返回内容等等内容

如果所示 我们就会看到当页面提交后为什么没有反应,提示了PHP的错误信息
然后请这个信息截图发给我们的开发人员,就可以了
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF