本文档已经不适用现在版本,请查看最新文档
iCMS 7.0版本已经可以为微信小程序提供API服务(直接输出json)
最新配置方法
请先后台应用市场安装 小程序管理(wxapp) 应用
小程序管理(wxapp)
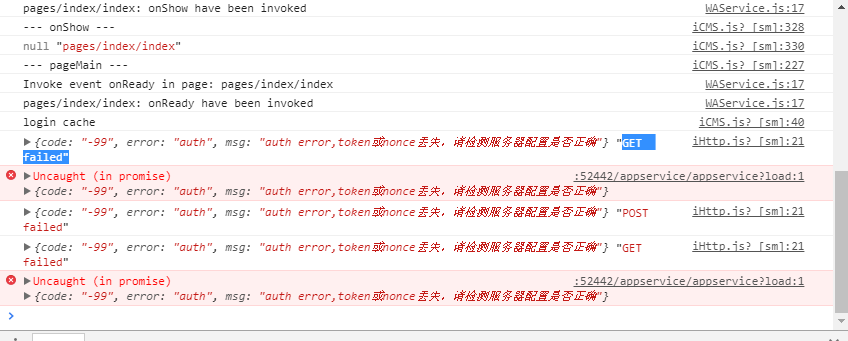
注:apache有可能会过滤掉小程序的验证请求头Authorization
出现如图所示错误
请在httpd.conf或者.htaccess 文件
添加下面配置
RewriteEngine OnRewriteCond %{HTTP:Authorization} ^(.*)RewriteRule .* - [e=HTTP_AUTHORIZATION:%1]或者
httpd.conf里添加
<VirtualHost> # ... SetEnvIf Authorization "(.*)" HTTP_AUTHORIZATION=$1 # ...</VirtualHost>只提供方法,其它不懂的自己百度
wxapp应用配置

iCMS默认自带资讯类小程序, 简单实现了以下这些功能 资讯展示, 资讯的发布与展示, 资讯的赞赏,点赞,分享 会员发布资讯管理 会员赞赏管理
配置小程序

获取config.js配置文件

将文件复制到 /template/wxapp 目录下,即可完成配置
上传小程序

然后用微信web开发者工具将/template/wxapp 目录下的文件上传上传到微信公众平台.

具体使用方法,可以查看官方教程
然后就可以去微信公众平台上提交发布审核
旧版本配置 (已废弃)
iCMS 7.0版本已经可以为微信小程序提供API服务(直接输出json)

打开微信扫一扫,就能打开iCMS自带的简单微信小程序
配置微信小程序API
- 新增加
微信小程序设备
位置: 系统设置->模板
增加设备模板

上图为官方的小程序配置
设备名称 这里设置为weapp
设备模板 设置为weapp/api API模板
首页模板 默认即可
访问域名 设置为小程序的公众平台开发设置的一样,不然将无法访问
上图为小程序的公众平台-开发设置
- 修改小程序配置
如果是自己开发的小程序 这步可以跳过 或者参考下就可以
Update:2017-10-13
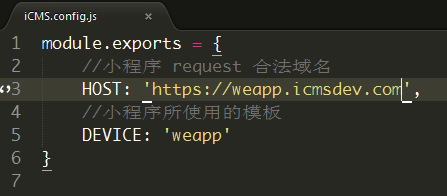
最新版本配置文件路径 /template/weapp/iCMS.config.js

旧版本
配置文件路径 /template/weapp/utils/iCMS.js

HOST:'https://weapp.icmsdev.com'
这个域名设置需要跟设备的访问域名一致
API里的device=weapp需要跟设备名称一致
上传微信小程序代码
打开 微信web开发者工具上传代码
具体使用方法,可以查看官方教程
然后就可以去微信公众平台上提交发布审核
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF