的时候是非常重要的。
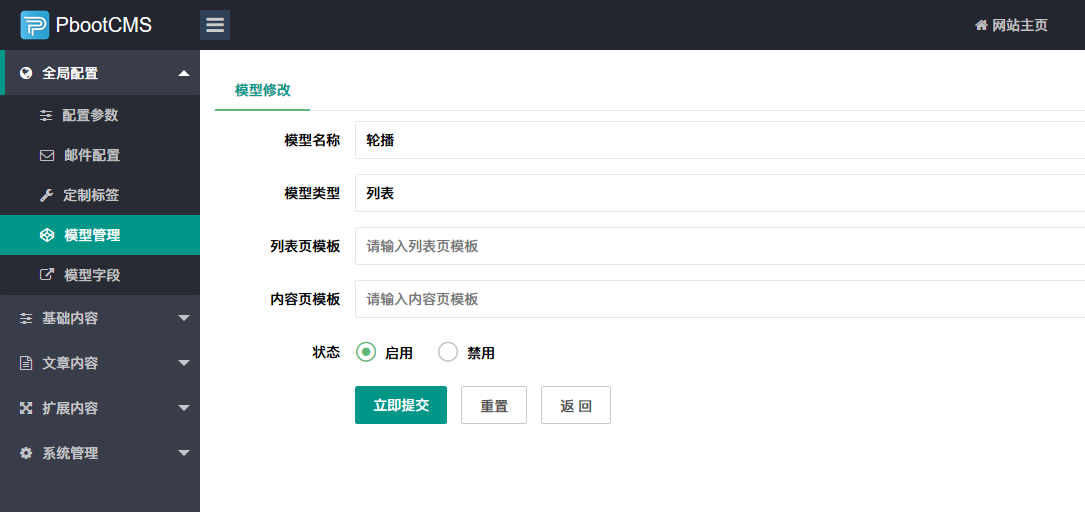
(1)、新建一个轮播模型

输入模型名称,模型类型选择列表,模板留空,提交。轮播模型就建好了,是不是很简单。
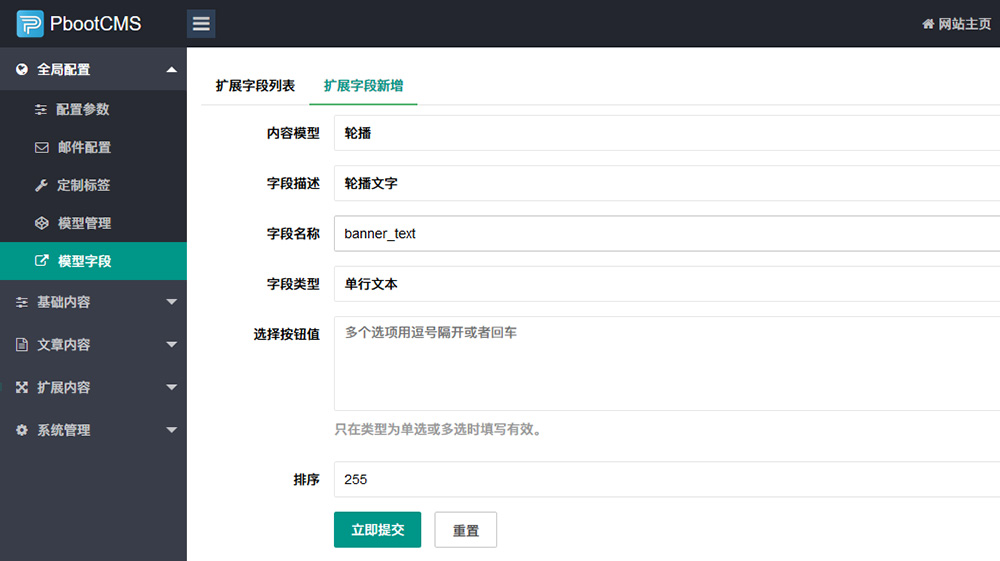
(2)、添加模型字段

这里可以自己添加需要在轮播中出现的一些元素,比如覆盖在轮播图片上的文字,点击跳转的链接等等,更高级一些甚至还可以添加一个表示当前轮播图片的动画效果的CSS名称,让不同的轮播图用不同的动画效果出现。(只要开动脑筋,PbootCMS的模型让一切皆有可能)
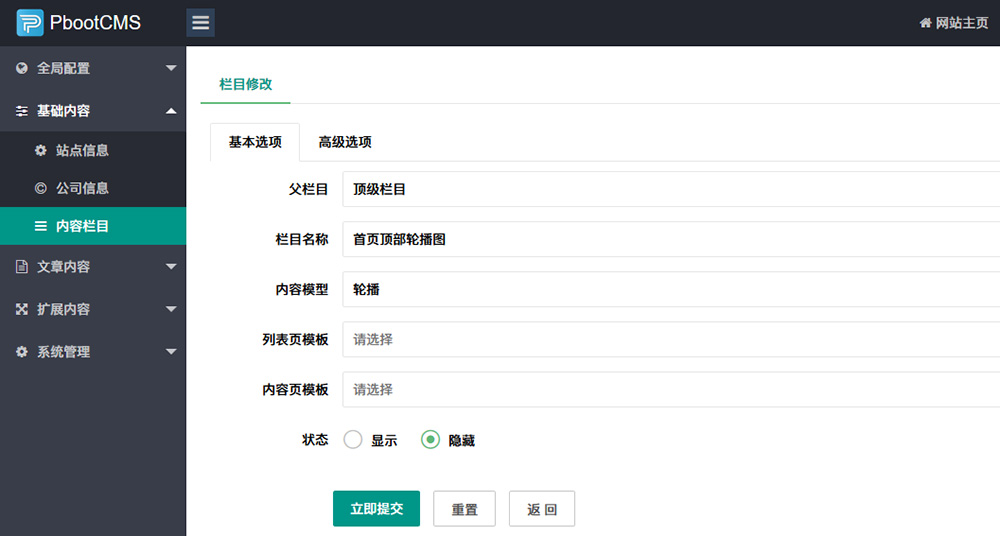
(3)、添加轮播栏目

添加栏目的理由:
最简单的理由就是添加内容需要选择栏目,不然不能添加。不过,仔细思考一下,一个网站的轮播很有可能不止在首页顶部调用,比如一些侧边栏广告轮播。那么这里的栏目就相当于默认轮播扩展中的分组,不同的是,这里的栏目是可以无限分组的,而且还可以根据栏目名称知道这是显示在哪里的轮播,方便管理。
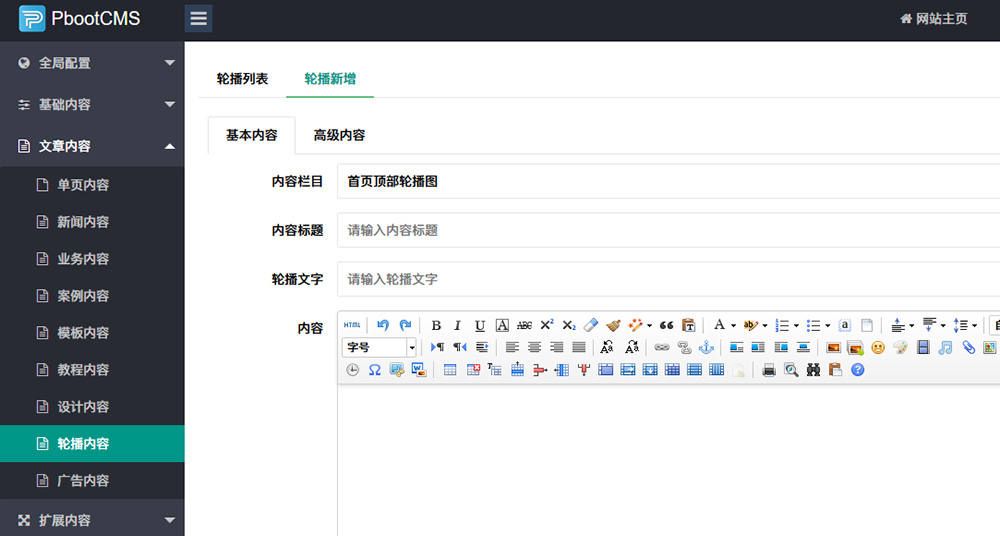
(4)、接下来就可以添加轮播图了

可以看到,刚才添加的字段“轮播文字”也在这里显示了。
(5)、轮播图调用
关于自建模型中轮播图的调用,参考官网文档:指定列表调用 即可。
{pboot:list scode=*}
<a href= "[list:link]"><img src=“[list:ico]”></a>
{/pboot:list}
总结:轮播图制作的时候主要就是调用思路。使用自带的轮播扩展,可以直接添加调用;使用模型的方式,可以做一些更高级的定义。
转载请注明来源网址:https://www.xiuzhanwang.com/pbootcms_sy/3729.html
本文关键词: pbootcms 模板 制作教程 首页
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF