
第一:首先在公共头部引入一个本站api文件:jumpwap.php
参数分析:
- <script language="JavaScript" src="{APP_PATH}api.php?op=jumpwap&id={$id}&catid={$catid}&page={$page}"></script>
id表示文章的id,列表页和首页为空
catid 栏目id
page分页,如果pc站分页和手机站分页不一致,建议去掉该参数,否则可能造成分页错误
第二部分:在头部head里边添加js代码,最好在第一步代码后边,
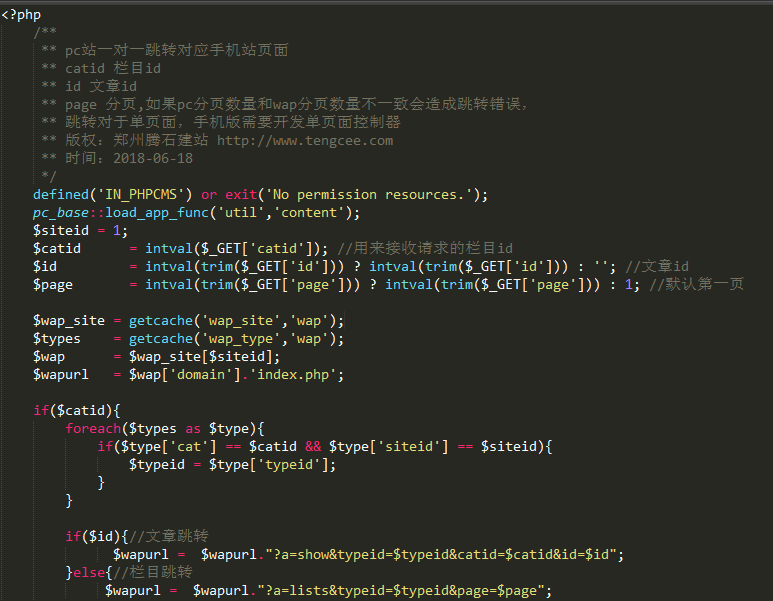
第三步:开发jumpwap.php文件
- <script type="text/javascript">
- var userAgentInfo = navigator.userAgent;
- var wapurl = $('meta[name="wapurl"]').attr("content");
- if (userAgentInfo.indexOf("Android") > 0 || userAgentInfo.indexOf("iPhone") > 0 || userAgentInfo.indexOf("SymbianOS") > 0 || userAgentInfo.indexOf("Windows Phone") > 0 || userAgentInfo.indexOf("iPod") > 0 || userAgentInfo.indexOf("iPad") > 0)
- {
- if(wapurl){
- window.location.href = wapurl;
- }else{
- window.location.href = "http://m.pweb123.com/index.php";
- }
- }
- </script>
部分代码:

这样就可以实现手机电脑网站页面一对一跳转了,无论有没有静态化都可以实现跳转,
为了拒绝伸手党,代码暂时不开源,如果你觉得对你有用,你可以对我打赏,多少无所谓,尊重劳动成果,码农不易,多多理解!加我微信:15137100750或QQ:2863868475
本文关键词: phpcms V9 访问 手机
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


